displayプロパティの種類を確認していきます
- block
- inline
- inline-block


block
前回は余白について見てきました。
詳しくは『marginの相殺について理解を深めよう【CSSを書いていこう】』を御覧ください。

今回はdisplayプロパティについて見ていきたいと思います。
displayプロパティとは要素の種類分けしたようなものになります。
これまで見てきた要素はすべてdisplayプロパティが設定されていて大きく分けてdisplay: block;とdisplay: inline;とがあります。
これらの違いについて詳しく学んで行きます。
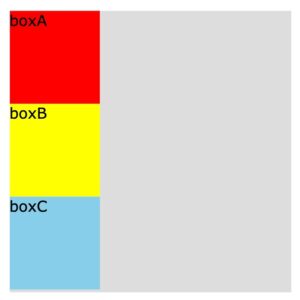
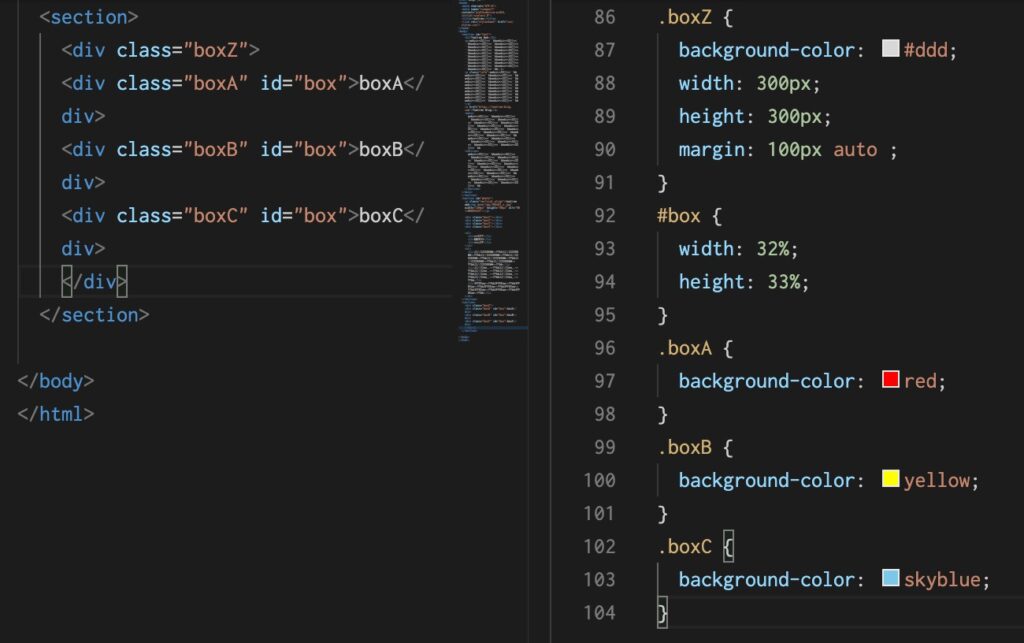
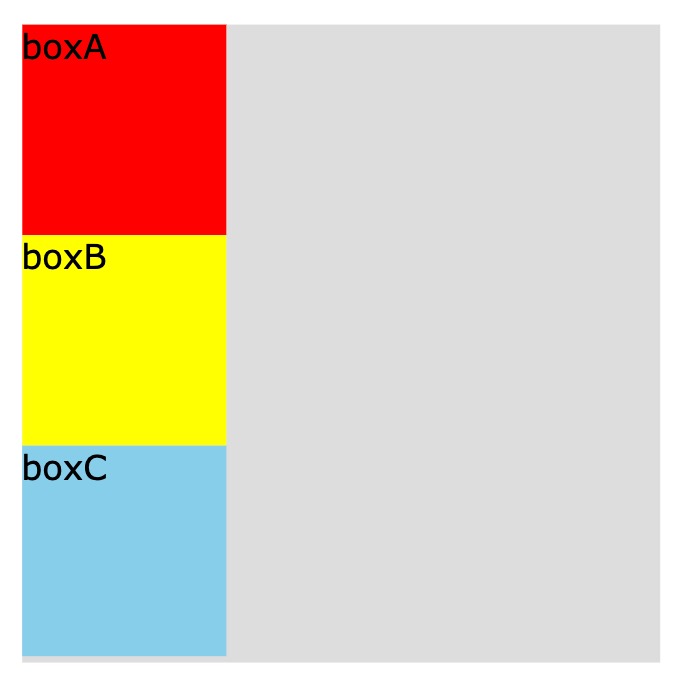
まずblockの方は<h1>, <p>, <div>, <section>タグなどに設定されています。
blockの特徴としてはページに追加されたとき要素は下に追加されていきます。また要素は初期値でwidthが親要素の幅いっぱい、heightはコンテンツの高さになります。
更に、blockはwidthやheightの幅や高さがサイズ指定できる仕様になっています。
inline
次にinlineの方は<img>, <span>, <a>, <input>タグに設定されていて比較的文中に配置されることが多い要素です。
inlineの特徴としては要素は左詰めに追加されていきます。また要素は初期値でwidthもheightもコンテンツの幅と高さになります。
ただ、inlineはwidthやheightの幅や高さがサイズ指定できません。widthやheightを指定したい場合はinline-blockを指定してあげましょう。
inline-block
それぞれinline, blockの要素に対してdisplay: inline-blockと指定しすることができます。
特徴としては左詰めに要素が追加され、サイズの操作が有効になるのでwidthとheightを指定することができます。
以上