擬似クラスを使って、要素の状態に応じたスタイリングをしていきます。
- 擬似クラスと擬似要素の違い
- :hover
- cursor



擬似クラスと擬似要素の違い
前回は::beforeや::afterなどの疑似要素の使い方について見てきました。
詳しくは『::before, ::after疑似要素を使おう【CSSを書いていこう】』を御覧ください。

今回は:hoverという擬似クラスについて見ていきたいと思います。
これはマウスホバーすると色が薄くなりクリックできるようなアニメーションを付けるために使うことが多いです。
前回見た::beforeや::afterなどは疑似要素と呼ばれていますがこれらは要素の特定の部分をスタイリングするものですが今回の:hoverは状態に応じてスタイリングをしていきます。
具体的には::beforeや::afterなどは要素の前後をスタイリングしていくための要素ですが:hoverはマウスが要素に乗っている状態に対してスタイリングを追加していくための要素になります。
:hover
どうするかというとまずHTMLの方で要素を作っていかなくては行けないのでdivタグを使って「確定」というボタンを作っていきましょう。
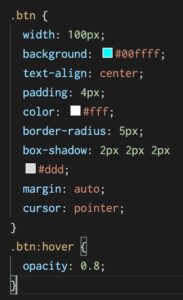
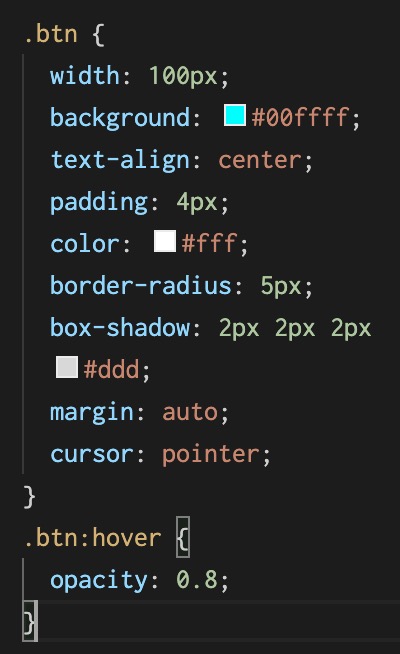
class名にbtnとつけてあげてCSSの方でスタイリングをしていきます。
スタイリングは幅の指定、背景、文字の位置、文字色、角を丸くしたりと好きなようにやってあげるといいです。
次にセレクターに.btn:hover{}と指定します。
こうすることで要素にマウスをホバーしたときにどうするのかという指定をすることができます。
このとき{}の中にopacity: 0.8;としてあげるとホーバーしたとき少しだけ薄くしてよくサイトで見かけるクリックできるアニメーションを追加することができます。
cursor
また要素にクリックができる感じを出すために要素にホバーしたときにカーソルをポインターにして上げるようにしたいです。
そういう場合は.btnに対してcursor: pointer;としてあげればいいでしょう。更にそれっぽくなります。
ただこのとき.btn:hoverの方に指定してもいいのですが一般的ではないので.btnの方にcursorは指定しましょう。
以上