目次
フレックスアイテムのalign-self、orderの使い方について
- align-self
- order


align-self
前回は溢れた要素を折り返す方法についてみてきました。
詳しくは『溢れた要素を折り返す方法について【CSSを書いていこう】』を御覧ください。
あわせて読みたい


溢れた要素を折り返す方法について【CSSを書いていこう】
flex-wrap、align-contentの使い方について見ていきます。 flex-wrap align-content flex-flow flex-wrap 前回までで要素の並び、揃えを制御する方法についてみてきまし...
今回はflex itemに対して使用できるプロパティについての学んでいきます。
個々の要素に対して使用することが出来るので今回の場合はboxに対してスタイリングをしていく形になります。
フレックスアイテムを交差軸方向の揃えを指定するプロパティについて学んで行きましょう。
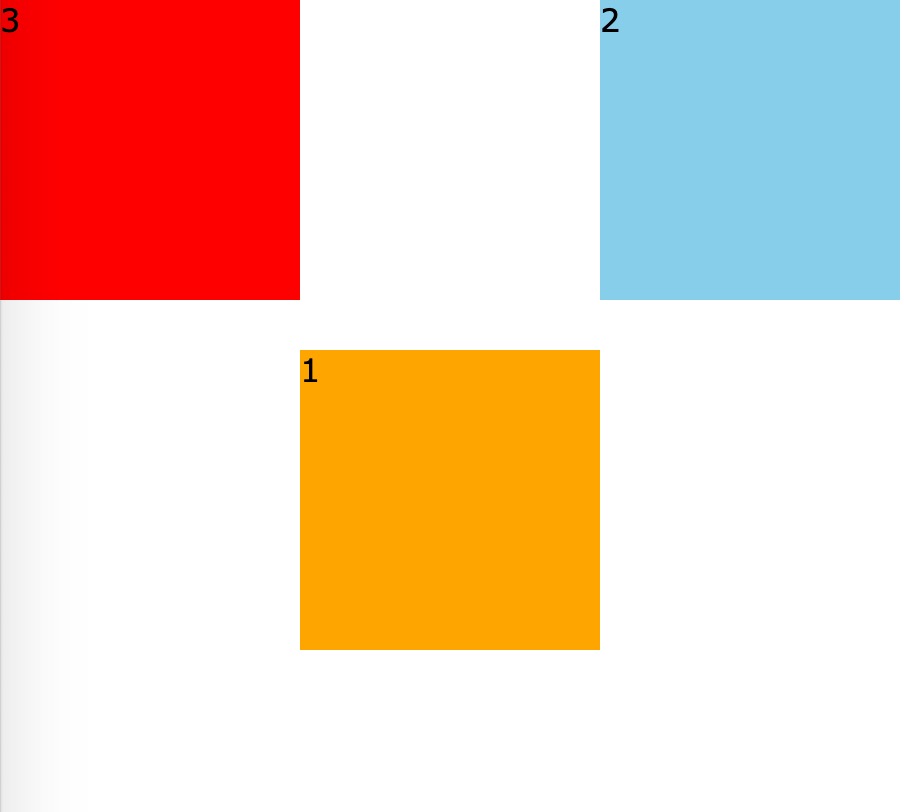
これは横に要素が並んでいる場合は個々の要素を立て移動させることができます。
今回もコンテンツに高さが必要になってくるのでheightと指定しておきます。
値がflex-start(フレックススタート)のとき交差軸の始点、つまり上に揃えられます。
値が flex-end(フレックスエンド)だったら交差軸の終点、つまり下に揃えられます。値がcenter(センター)のときは真ん中になります。
order
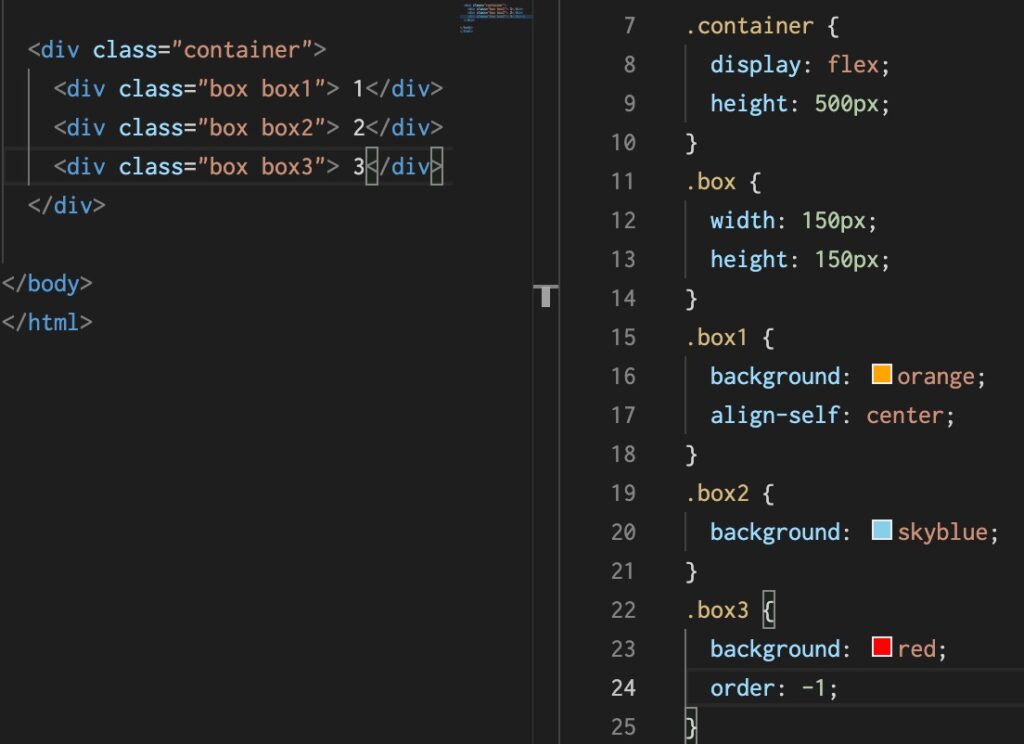
順番を指定するためのプロパティです。フレックスアイテムに使います。
初期値は0なので値を1にすると最後に並び替えられます。値を−1にすると一番前に並べられます。
個別に指定してあげれば、任意の並びにすることができるので並べたい順番で指定してあげても大丈夫です。
例えば一番最後に並んでいるbox3に対してorder: -1;と指定すると優先されるので並び順が3,1,2となります。
以上

