目次
要素のサイズを決めるためのプロパティである、flex-basisについて。
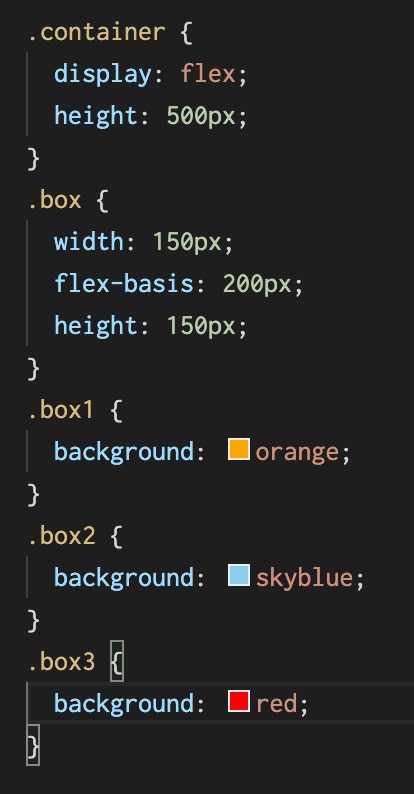
- flex-basis


flex-basis(フレックスベーシス)
前回まででフレックスアイテムに対して使用できるプロパティについて見てきました。
詳しくは『フレックスアイテムに対して使用できるプロパティについて【CSSを書いていこう】』を御覧ください。
要素のサイズを決めるためのプロパティであるflex-basis(フレックスベーシス)について学んで行きます。
これは個々のアイテムをどれだけ伸ばしたり縮めたりするか指定するためのプロパティです。
単体ではなく組み合わせて使うことによって余白などを調整することができます。
主軸方向に伸び縮みするプロパティなのでフレックスディレクションがロウなら横軸方向、カラムなら縦軸方向に適応されます。
初期値はオートでウィスが設定されていればその値、ウィスが設定されていなければコンテンツの幅になります。
任意の値を設定することもできるので、 ウィスと異なる値を指定することもできて、そうするとフレックスボックス内ではその値が使われます。
これが設定されていても max-width(マックスウィス)や min-width(ミニウィス)が設定されていればそちらが優先されます。
以上

