flexという一括指定プロパティの使い方について見ていきます。
- flex


flex
前回まででflex-grow、flex-shrinkを理解しました。
詳しくは『flex-grow、flex-shrinkを理解する【CSSを書いていこう】』を御覧ください。
あわせて読みたい


flex-grow、flex-shrinkを理解する【CSSを書いていこう】
flex-growとflex-shrinkの使い方について見ていきます。 flex-grow 前回はflex-basisでサイズを決める方法についてみてきました。 詳しくは『flex-basisでサイズを決め...
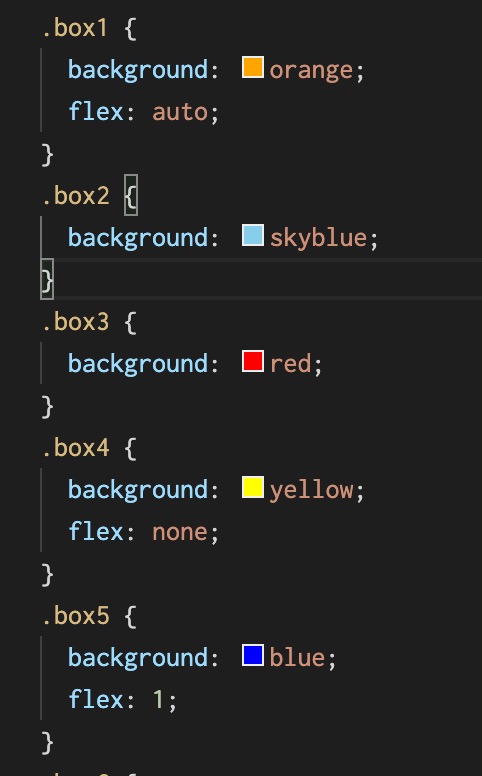
今回はフレックスグロウ、シュリンク、ベーシスはflex(フレックス)で一括指定ができます。
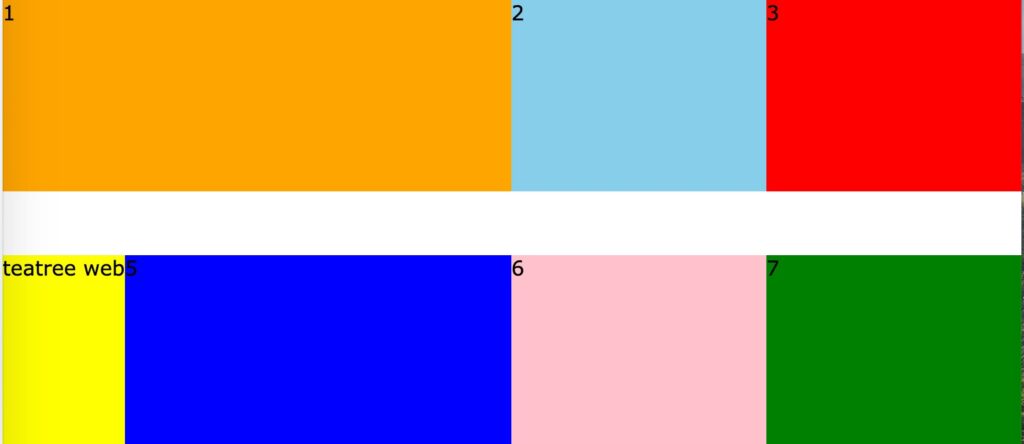
例えば、値を 1 1 100px; とするとグロウが1、シュリングが1、ベーシスが100pxに設定されます。
また、値をautoにすると1 1 auto; と設定されるため、領域が余ったら広げる、足りなくなったら縮めるといった指定ができます。
また、値をnoneにすると0 0 auto; に設定されるので、伸ばしもしなければ縮めたりもしないといった指定になります。文字幅で固定。
一番よく使われるのはflex: 1;です。 flex: 1;と設定するとフレックスグロウが1に設定されますが注意点としてフレックスベーシスは0%に設定されます。
すべてのフレックスベーシスを0%にすることでフレックスグロウは割合通りきれいに分配されます。
これはフレックスベーシスを0%にすることによってその分の幅が余るという状態になるのでそれを再分配することで割合がわかりやすくなるというとでそのように設定されています。
少しややこしいですがflex: 1;を指定するとそのアイテムはブラウザ幅に合わせて伸び縮みすると覚えておくといいでしょう。
以上

