目次
フレックスボックスを使って縦方向に要素を配置する方法について
- 縦方向への配置
- 高さの設定


【実践】縦方向への配置
前回までで3カラムのレイアウトについて見てきました。
詳しくは『3カラムレイアウト【CSSを書いていこう】』を御覧ください。
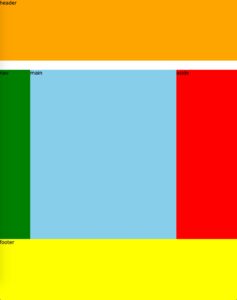
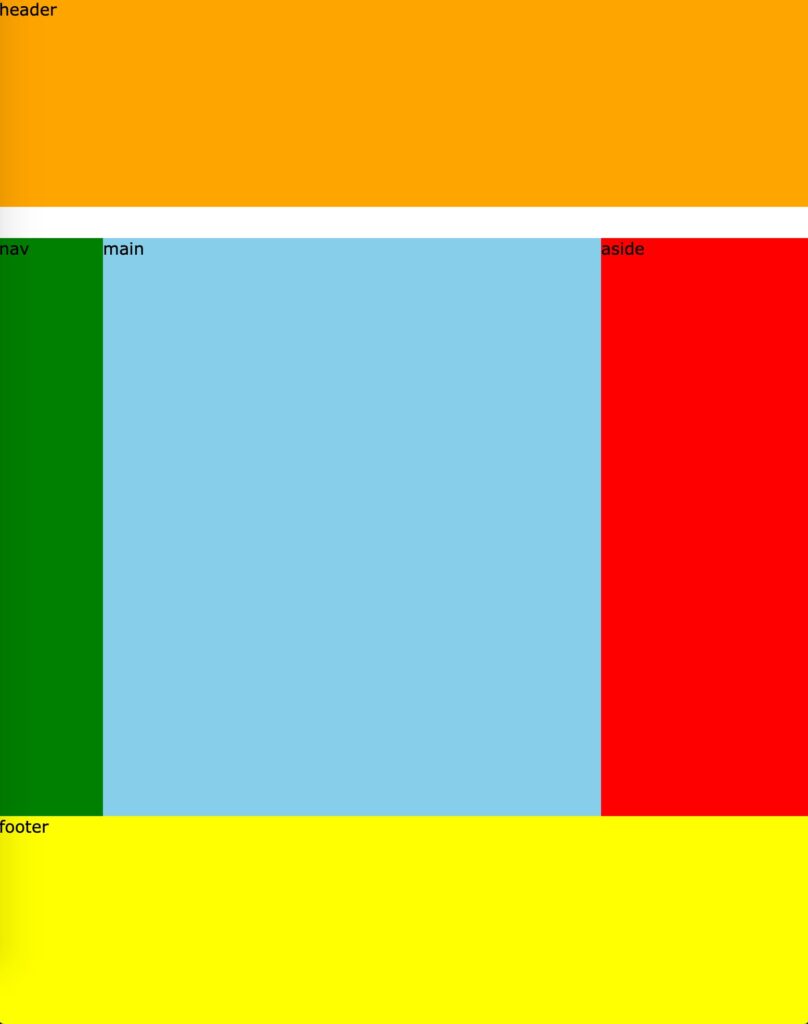
今回headerとfooterをブラウザの上部と下部に固定しmainなどのコンテンツはブラウザの縦の伸び縮に対して可変するような設定をしていきたいと思います。
具体的にはbodyをflex-containerにして、heater、container、footerをflex-itemsにし縦に並べつつ、コンテイナーの高さが伸びるように flex: 1 を指定します。
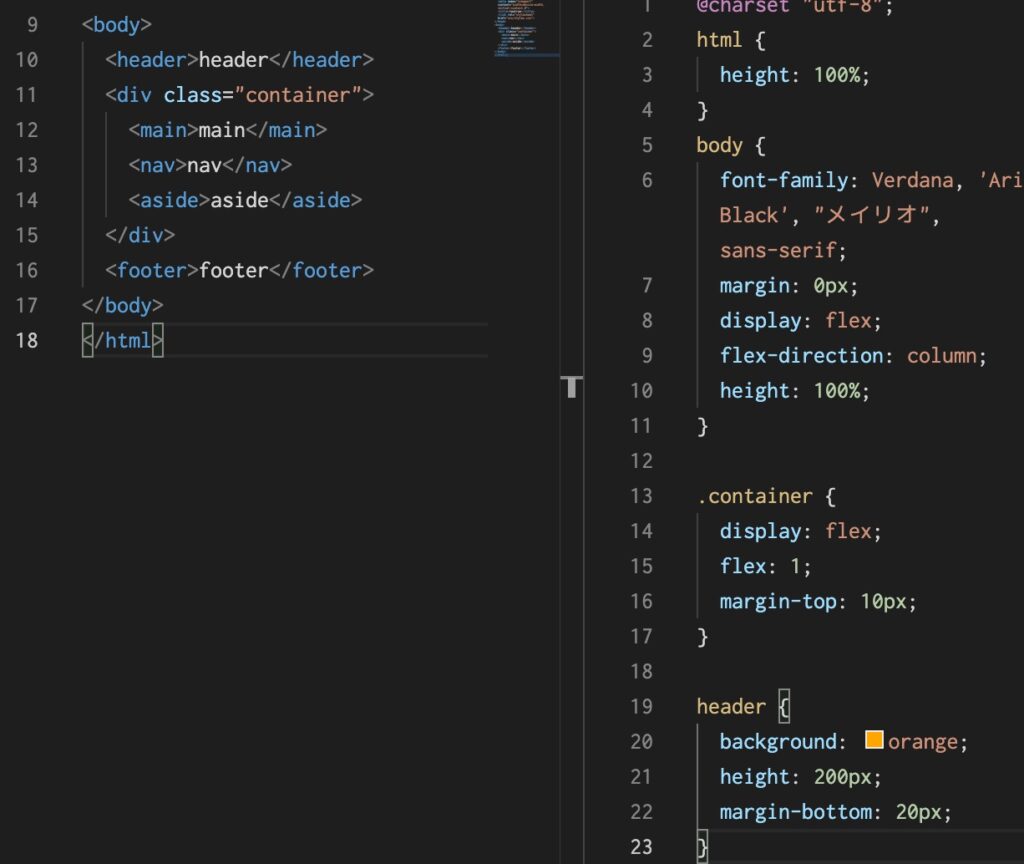
bodyに対してdisplay: flex;とflex-direction: column;を設定してあげます。
今の状態は.container がmain、nav、asideに対するフレックスコンテイナーでもあり、bodyに対するフレックスアイテムでもあることになります
次に高さの指定をしていきます。高さを指定しなければボディに高さが設定されていないため、コンテンツの高さにしかならないのでうまく挙動しません。
高さの設定
ブラウザに対して 100% の高さにしたいので、ボディに対して height: 100%; としたいのですが、ボディの親要素である html にも高さが設定されていないので、htmlとbody両方に height: 100%; としてあげます。
縦方向のフレックスアイテムにはマージンの相殺が起きないのでその点は注意しておきましょう。
以上