目次
フッターを書き込んだあとに、文書内にコメントを書くための方法について見ていきます。
フッターの記述
前回bodyタグの中身を書いていきました。
あわせて読みたい


文書の本文をbodyタグを使って書き込んでいこう
bodyタグ内に本文として、今回盛り込みたい内容を書き込んでいきます。 body 前回まででheadを書いていきました。 前回の記事は『文書に関する情報を設定しよう』を読ん...
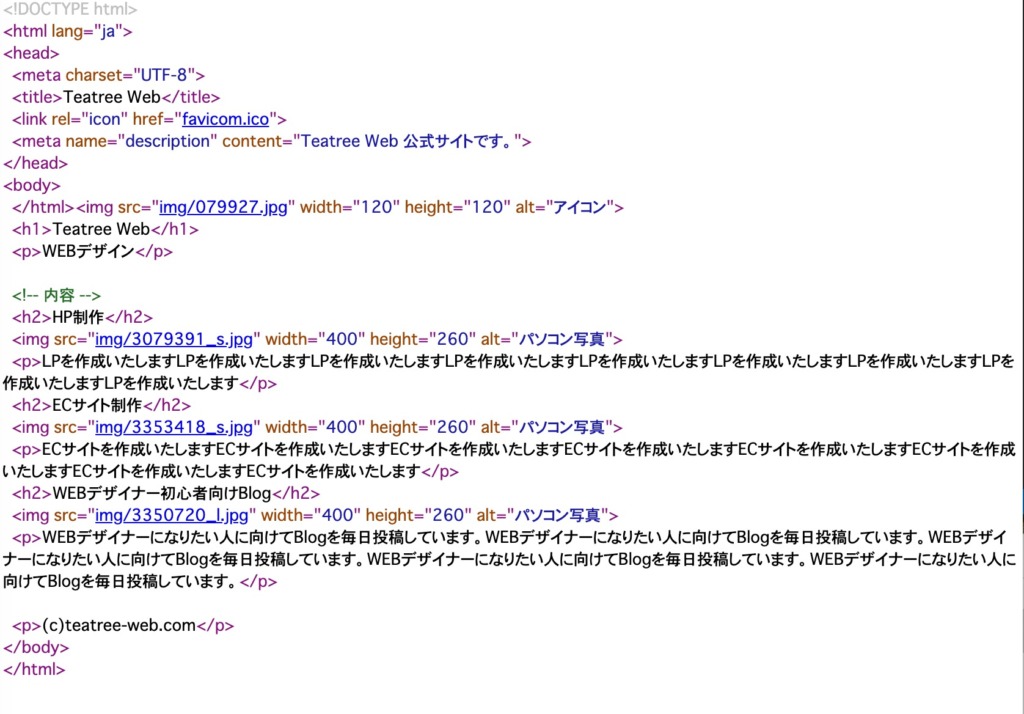
コピーライト表示の表示についてみていきましょう。ここにはサイトのアドレスを書いていきます。
今回は<p>タグで書いていきます。中にアドレスを書いていきましょう。

コメントタグ
HTML のコード内にメモ書きを入れる方法についても見ておきます。
少しコードが長くなってきたときに他の人がコードを見ても何を書いているのかわかりやすいようにコメントを残しておくことがあります。これはHP上には表示されません。
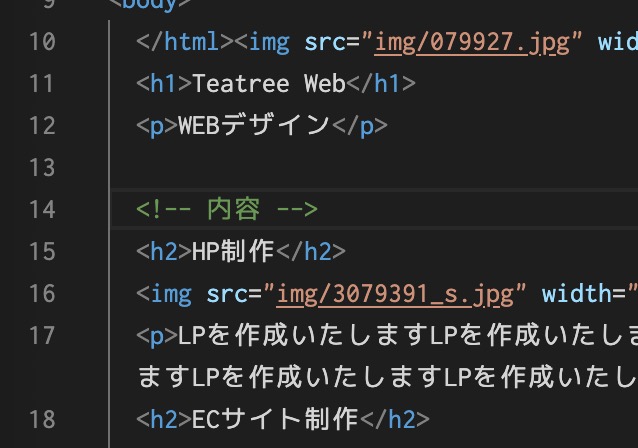
HTML ではそのためのタグが用意されていて <!– –> と書いてあげると、ここで囲ったテキストはブラウザには表示されないメモ書きとして使うことができます。
このような実行結果に関係ないメモ書きをコメントと呼び用語として使われています。

ページのソースを表示
HTML のコメントですが、単にブラウザで表示しただけだと見えないのですが、「ページのソースを表示」とすると見えてしまいます。
右クリックして「ページのソースを表示」とするとみることができます。人に知られて困るような機密情報などは HTML のコメントには書かないようにしましょう。
コメントの切り替えをするためのショートカットキーが VS Code には用意されています。行にカーソルを置いて、 macOS だったら Command + / 、 Windows だったら Control + / を押してみます。

以上

