目次
aタグでリンクを設定する方法について見ていきます

a
前回はulタグについて見てきました。
『ulタグでリストを表現してみよう』の記事はこちらです。
あわせて読みたい


ulタグでリストを表現してみよう
リストを表現するためのタグについて見ていきます。 ol 前回はsectionタグの使い方について学んで来ました。 sectionタグの使い方についてはこちらの記事です。 https:/...
次にリンク画像にリンクを張っていきましょう。リンクとは今のページから他のページに移動するためのURLです。
リンクは anchor という意味で a タグを使います。Option + 矢印キーで移動させると楽です。
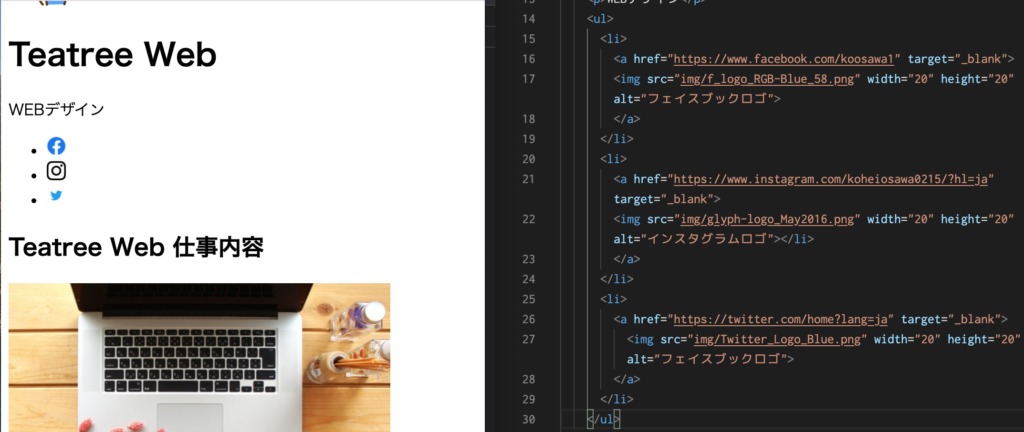
リンク先を設定したいのですが href 属性を使ってあげます。<a href=“URL”>としてあげると飛びたいページを指定できます。
target属性
リンクによっては同じタブではなくて別のタブで開いてほしいときもあります。
その場合は target 属性を指定してあげます。_blank と指定してあげれば OK です。
以上

