CSSで色を表現する記法について見ていきます

色キーワード
前回まででCSSの準備と確認の仕方についていてきました。
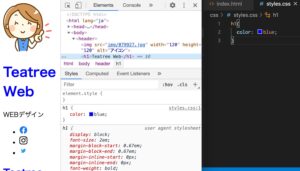
前回の記事『【デベロッパーツールを使ってみよう】読み込まれたCSSの確認』を読んでみてください。

今回は文字色を変える方法についてみていきます。
まずはセレクターでどこの色を変えるのかを指定する必要があります。HTMLで書いたタブを使うことができるのでh1やpなどを使って指定していきましょう。
色の指定方法ですが一番簡単な方法が色の名前を指定してあげる方法です赤だったらred,青だったらblueと指定します。
プロパティにはcolorと指定し、:(コロン)をはさみ、値をredとし、最後に;(セミコロン)と指定してあげると文字色を赤くできます。
rgb()
他にも指定方法があり、RGBでも指定できます。RGBとはレッド、グリーン、ブルーの頭文字でそのバランスで様々な色合いを指定することができます。
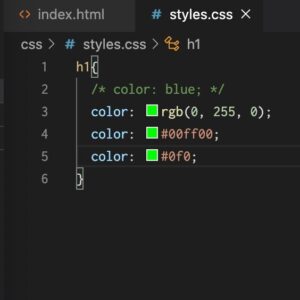
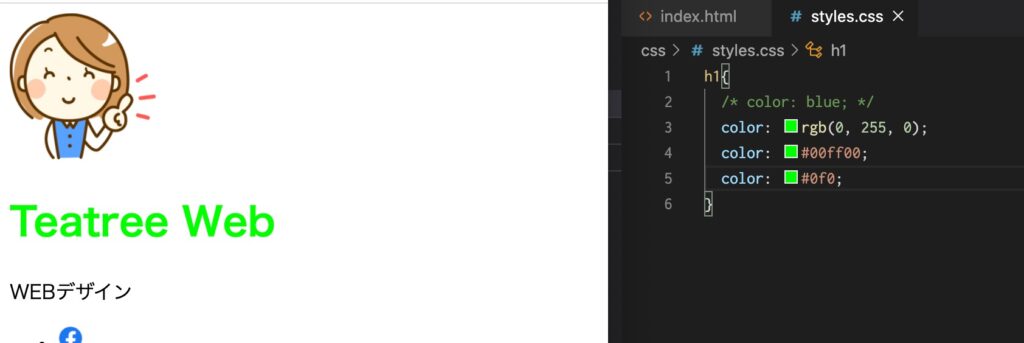
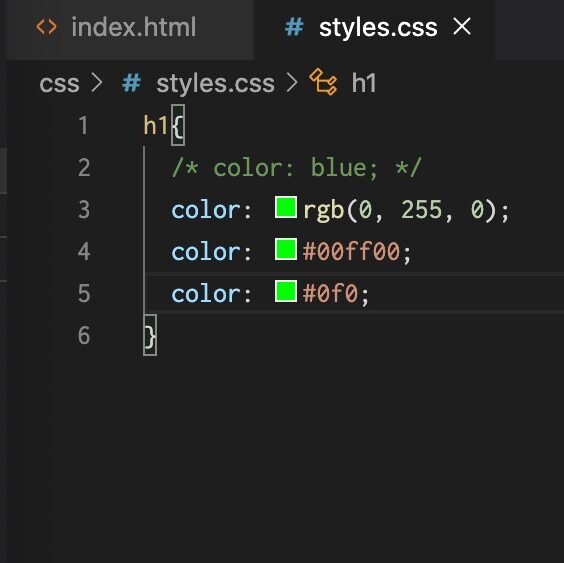
それぞれ0〜255までで指定することができ、例えば緑色にしたい場合は、値をrgb(0, 255, 0)というように二番目の値を255の最大値を指定してあげます。
また、色を2つ指定した場合、CSSではあとから指定したものが反映されるシステムになっています。
16進数による表現
16進数でも指定できます。聞き馴染みはないかもしてませんが一番良く使うのでしっかりと覚えて行きましょう。
0の場合は16進数だと00で255はffで指定できるので緑を指定したい場合は最初に#(パウンド記号)をつけて00ff00と指定できます。
なお、同じ文字が2回続く場合は、短縮て書くことができるので緑の場合は#0f0と書くこともできます。
こんな感じです↓

コメントの書き方
コメントを残したい場合は/* */で挟んであげることによって表示や適用がされなくなります。
ショートカットも使えるのでHTML と同じショートカットキーで、 macOS だったら Command + / 、 Windows だったら Control + / でコメントの切り替えをすることができます。
以上