目次
ボックスモデルを確認しながらheader領域のスタイリングを進めていきます。

background-color
前回はフォントの設定について見てきました。
詳しくは『【フォントを設定していこう】CSSで文字の色と文字の書体を設定する方法』を御覧ください。
今回は背景を変える方法についてみていきます。
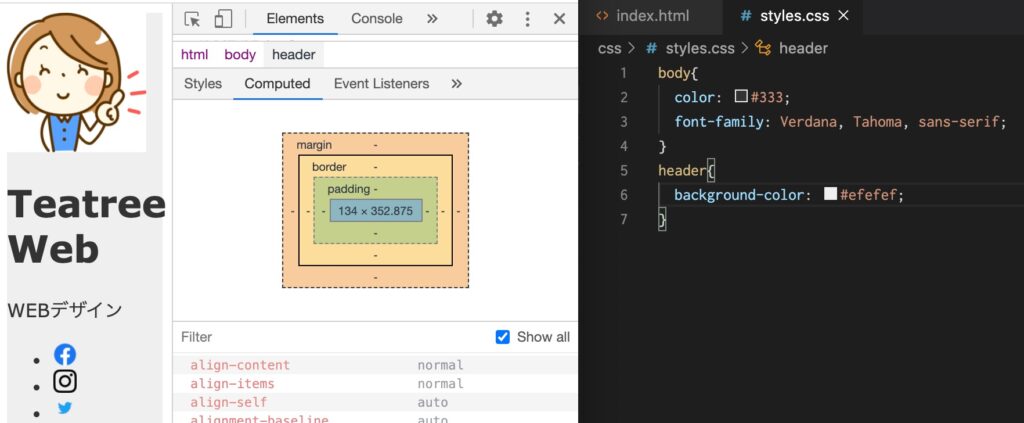
まずはセレクターをheaderに設定していきます。次にプロパティをbackground-colorとし、:(コロン)を挟んで希望の色を指定します。今回は#efefefというグレーっぽい色を指定してみます。
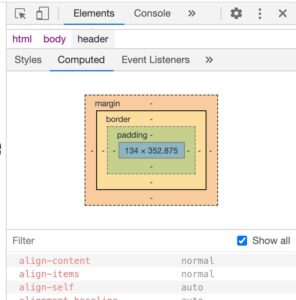
ボックスモデル
背景を指定すると指定したセレクターがどの領域を締めているのかを確認することもできます。
HTMLで書いた要素はブラウザーで表示したときに四角医療域を確保してくれ、ディベロッパーツールで調べることができます。今回はheaderの調べたいので背景色が変わったあたりで右クリックをして検証を押すと目的の箇所のデベロッパーツールが表示されます。
『elements』→『computed』と選択していくと図があるので見やすくなっていると思います。
headerの領域は134px* 352.875pxが指定されていてその外にpaddingその外にborderその外にmarginがあるということがわかると思います。
この設計をCSSのボックスモデルと呼ばれています。
それぞれ重要ですが近いうちに勉強していきますので今回はこんな感じの作りになっていることを覚えるだけでいいと思います。
こういったボックスの高さや幅をCSSのwidth(幅)やheight(高さ)で指定していくことによってボックスの形を変形させていく基礎の勉強になるのでしっかりと覚えていくようにしましょう。
以上