目次
Flexbox内の要素を縦方向で中央揃えにするために、align-itemsを使っていきます。

align-items
前回まででリストを横並びにする方法について学んで来ました。
詳しくは『【リストのスタイリング】CSSでリストを横並びにする簡単な方法を徹底解説』を御覧ください。
あわせて読みたい


【リストのスタイリング】CSSでリストを横並びにする簡単な方法を徹底解説
リストの余白を整えつつ、Flexboxで要素を横並びにしていきます。 リストのスタイリング 前回は見出しの整え方について見てきました。 詳しくは『【見出しのスタイリン...
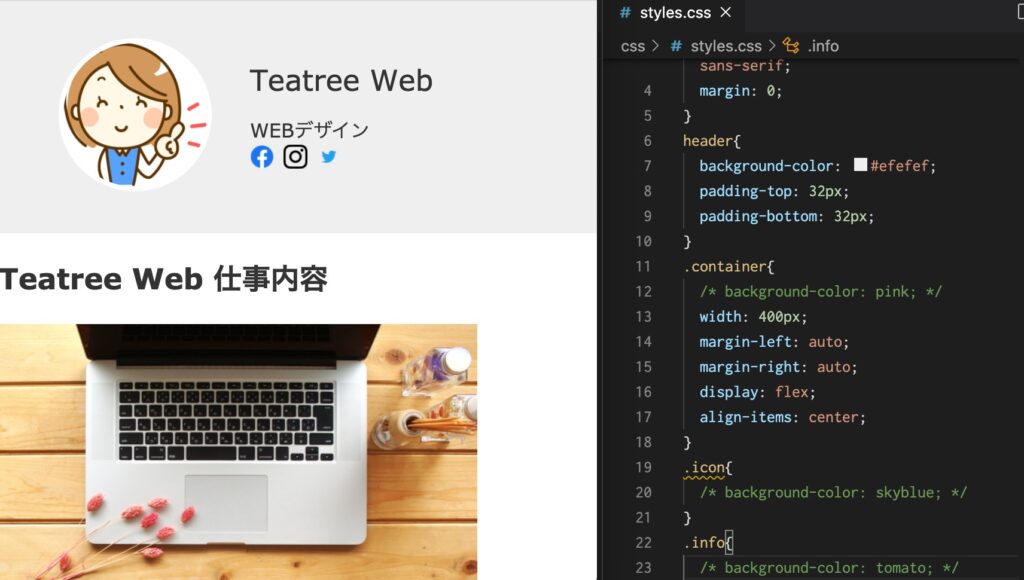
今回はheaderの内側の領域に余白を作り、中の文章を縦に中央揃えにする方法についてみていきます。
まずheaderの内側なのでpaddingに対して余白を作っていけばいいのでpadding-topとpadding-bottomに同じだけ余白を指定していきます。
/* CSSコード */
header{
padding-top: 32px;
padding-bottom:32px;
}
次にflexbox内の要素の縦方向に中央揃えする方法についてです。
align-itemsをcenterと指定するといいでしょう。
親要素に指定をしていかないと行けないので.containerにalign-items:center;と指定しましょう
最後に確認のための背景色を消してあげればスッキリとしていくと思います。
/* CSSコード */
.container{
width: 480px;
margin-right: auto;
margin-light: auto;
display: flex;
align-items: center;
}
以上