目次
aタグを使って別ファイルにリンクする方法について見ていきます。

別ファイルへのリンク

前回まででリンクの貼り方について見てきました。
詳しくは『【HTMLを書いていこう】リンクの貼り方を解説』を御覧ください
前回ファイルを作っていったので今回はリンクを貼ってサイトを行き来できるようにしていきます。
適当にサイトの中身を作っていきます。
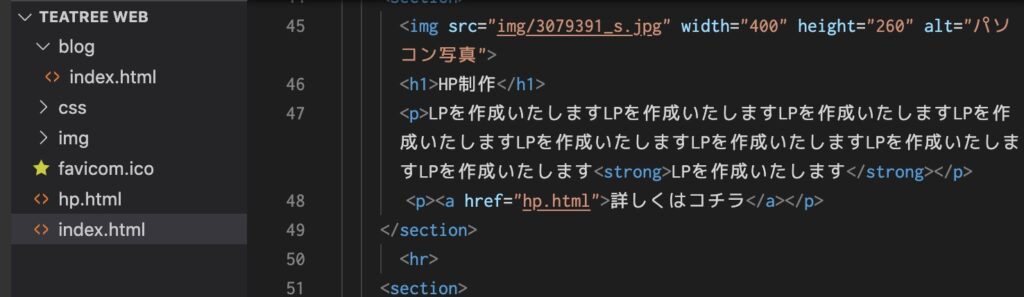
まずはindex.htmlの方からリンクを貼ってきます。
aタグを使っていけばいいのでhref属性に前回設定したファイル名で呼び出してあげます。
同じ階層にある場合は普通にファイル名を書いていけばいいです。
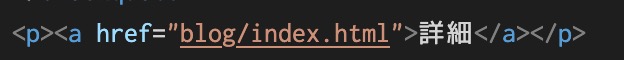
また、同じ階層にない場合もありますのでその場合、まずフォルダを呼び出し/(スラッシュ)を挟んでファイル名を書いてあげます。
今回の場合は<a href=”blog/index.html”>詳細</a>としてあげればいいでしょう。

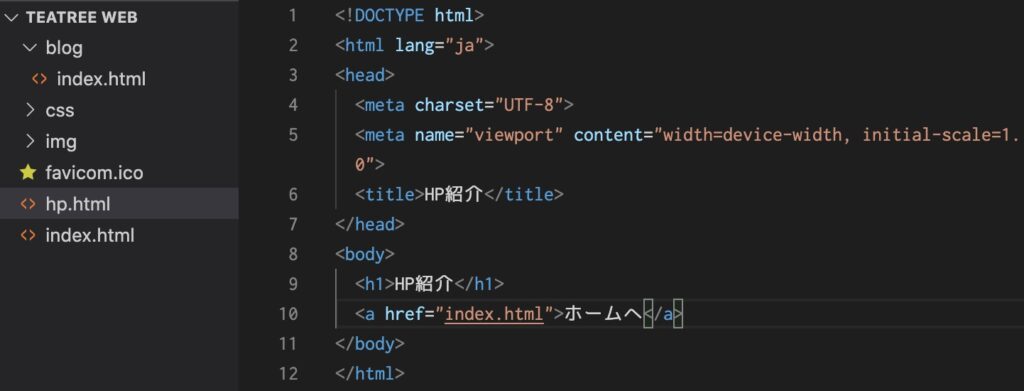
また、それぞれのファイルに戻るボタンを作っておくと親切です。
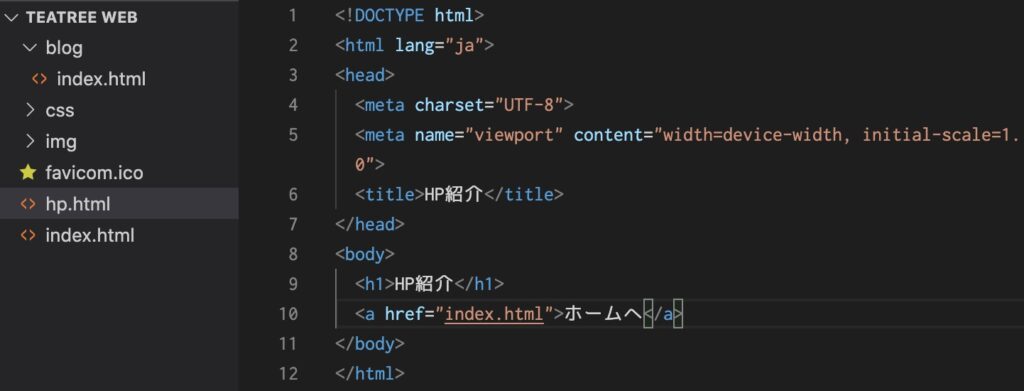
指定のファイル内でaタグを使い、ホームへのポタンを作っていきましょう。
同じ階層にある場合はindex.hemlに飛ぶリンクを作ればいいだけなので<a href=”index.html”>ホームへ</a>と書いていけばおkです。

違う階層にある場合はまず上の階層に戻ってそこから同じ階層にあるindex.htmlに戻るようにしなければいけないので一つ上の階層のという意味で..(ピリオド2つ)を書いて//(スラッシュ)で囲ったあとにindex.htmlと書いて上げましょう
<a href=”../index.html”>ホームへ</a>と書いてあげればいいでしょう。

以上

