複数の選択肢を選ぶことができるチェックボックスの作り方について見ていきます。


checkbox
前回まででドロップボックスの作り方について見てきました。
詳しくは『複数の項目から選択できるドロップダウンリストを作ろう【HTMLを書いていこう】』を御覧ください。
今回はチェックボックスについて学んでいきます。
チェックボックスとは項目の左側にクリックすると色が変わるボタンをつけてそのボタンを押すことにより項目を選択できるフォーム部品です。
一般的には複数選択可の場合に使うことが多いです
例えば好きな色を選択して欲しい場合などでチェックを入れて好みの色を聞くアンケートをしたいとします。
まずはラベルタグで囲っておくと項目をクリックしただけで選択ができ便利なので項目をラベルタグで囲っていきます。
次にラベル内で<input type=”checkbox” >と書いて行くとチェックボックスを作ってくれます。
この時項目はinput タグの直後にくるようにします。
<label> <input type=”checkbox” >赤</label>としてあげると赤という項目でチェックボックスを作ることができます。
あとは項目ごとに同様のものを増やしていきましょう。
VScodeではコピーしたものを下に貼り付けるショートカットがあるのでコードを選択してShift + Alt + ↓としてあげると簡単に複製を作れます。
checked
さまざまな属性をつけることができます。
まず初期値でチェックをあらかじめしておく方法です。
checked属性をinput タグの属性につけて行きます。
<label> <input type=”checkbox” checkd>赤</label>
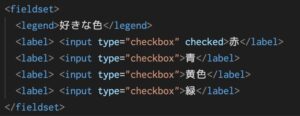
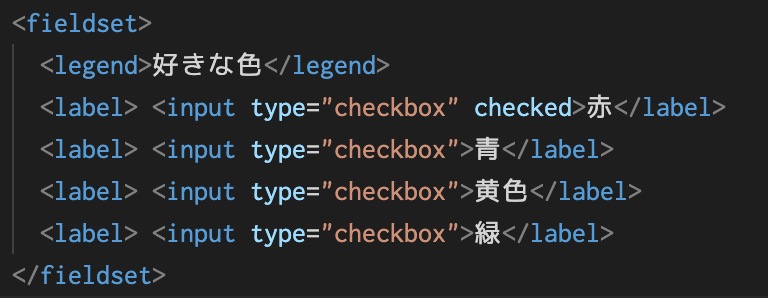
fieldset
また、単体だとわかりにくくなったり見出しをつけてもどれを指すのか分かりにくくなってしまうのでグループ化してあげると親切です。
fieldsetタグを使ってあげましょう。
これで全体を囲ってあげます。
legend
その上でグループに見出しをつけてあげます。
legendタグを使ってあげればいいので<legend>好きな色</legend>としてあげます。
以上