CSSの文法とコメントの書き方について確認していきます。

CSSの書き方
前回まででCSSのスタイルを適用するさまざまな方法を学んできました。
詳しくは『CSSのスタイルを適用するさまざまな方法について学んでいきます【CSSを書いていこう】』を御覧ください。

今回はCSSの文法について見ていきます。
CSSは基本的にどこにどれをどうするというように書いていきます。
例えばh1の文字色を赤くしたい場合はh1の{文字色を: 赤く;}というように書いていくので具体的にはh1{color: red;}というようになります。
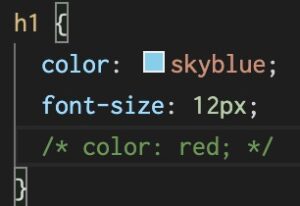
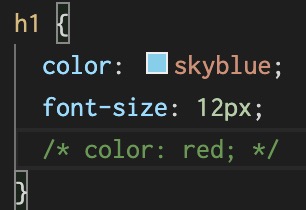
実際には複数のスタイルをしていくので{(波括弧)のあとと;(セミコロン)の後で改行を入れると見やすくなります。
用語の確認
用語としてどこにの部分で今回の場合だとh1の部分をセレクターと呼びます。
そして、どれをにあたる今回colorの部分を「プロパティ」と呼び、どうするの部分で今回redと書いた部分は「値」と呼びます。
また、どれをどうするの部分をまとめて「宣言」といいます。
宣言のあとは必ず;(セミコロン)をつけることを忘れないようにしましょう。
機能
VS CodeではHTMLを書いたファイルとCSSを書いていくファイルを横や縦に並べることが出来るのでやりやすい形で並べ替えたりしましょう。
やり方はタブをドラックしグレーの指示範囲が出てくるところまで移動しドロップしてあげればおkです。
また同じセレクターに対して同じプロパティで違う値を指定した場合、あとから書いたほうが有効になります。
例えばcolorで最初にredと書いたのにあとからblueと書いた場合上書きされてそこではblueになってしまいます。
コメント
CSSでもHTMLのときと同様にコメントを書くことができます。
コメントとはページには反映されないがコードを見た時に書いてあるものを見ることが出来るメモ書きのようなものです。
/* コメント */でコメントを書くこともできますがよく使うのはショートカットキーです。
macOS だったら Command + / 、 Windows だったら Control + / というショートカットキーが用意されています。
HTMLのコメントタグについてはコメントタグを使ってみようを御覧ください。

以上