目次
MDNを参照して、CSSの仕様を調べる方法について確認していきます。

MDN
前回まででCSSのスタイルの継承についてみてきました。
詳しくは『CSSの由来でもある、スタイル継承の仕組みについて【CSSを書いていこう】』を御覧ください。
あわせて読みたい


CSSの由来でもある、スタイル継承の仕組みについて【CSSを書いていこう】
CSSの由来でもある、スタイル継承の仕組みについて見ていきます。 スタイルの継承 前回まででCSSの文法についてみてきました。 詳しくは『CSSの文法とコメントの書き方...
スタイルの継承についてもう少し詳しく見ていきます。
今回は継承がされるかどうかを調べる方法について見ていきます。
一番信頼できる方法としてはMDNというサイトで調べていきます。
MDNのサイトはこちらを見てみてください。
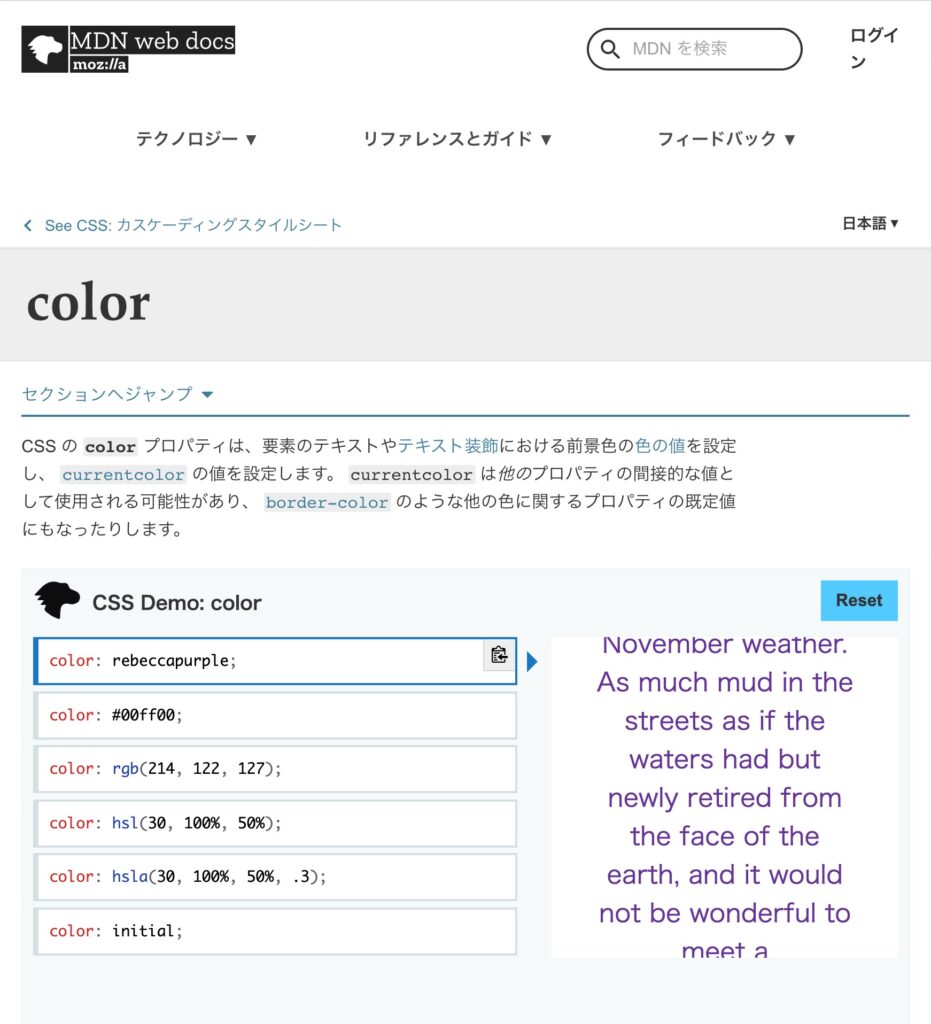
例えばcolorの継承の有無を調べたい場合、chromeの検索バーで「color mdn」と検索してあげればcolorの情報が書かれたページを検索することができます。
その中には概要、構文、例など書かれており、更に下の方に行くと仕様書というものがあるのでその中身を見ていくと、継承ありと出てくると思います。
継承の有無
ただ同様にborderなども調べてみます。
「border mdn」と検索し仕様書を見ると継承なしというふうになっているのがわかります。
このように継承があるのかないのかを調べていきましょう。
またHTMLのときにもお話しましたが継承だけでなくCSSの仕様に関することはMDNが最も信頼できるので積極的に使っていきましょう。
inherit
また、borderのように継承されないプロパティでも継承したかった場合inheritというキーワードを使ってあげましょう。
親要素に同様のプロパティがある場合に子要素の方で値にinheritと書いてあげればいいのでh1にborderの値を継承したい場合はh1 {border: inherit;}と書いてあげればいいでしょう。
以上