CSSで設定した内容をデベロッパーツールで確認する方法について見ていきます。

デベロッパーツールの操作方法
前回まででMDNの使い方についてみてきました。
詳しくは『MDNを参照してCSSの仕様を調べてみよう【CSSを書いていこう】』を御覧ください。
今回はCSSで設定したスタイリングをブラウザで確認する方法について見ていきます。
HTMLの時と同様にデベロッパーツールを使っていきます。
どうするかというとクロームで3つ点があるところをクリックし、「その他のツール」→「デベロッパーツール」を選んで行きます。
よく使うのでショートカットキーも用意されていてmacOS だと Command + Option + I で、 Windows だったら Control + Shift + I としてあげるとすぐに立ち上げることができます。
パネルの見方
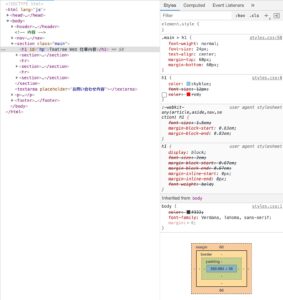
デベロッパーツールが立ち上がったらまずはElementsパネルを開きましょう。HTML/CSSではこのElementsパネルが使えるようになればおkです。
次に要素を選択していきます。
確かめたい要素を見ていくのですがやり方は3通りあり1つ目は要素を探してクリックする方法と2つ目は矢印アイコンをクリックして直接ブラウザの画面をクリックする方法、もしくはデベロッパーツールが閉じた状態で要素を右クリックし「検証」と選んで行く方法です。
どれを選んでも同じ画面になるので好きなやり方でやって行けばおkです。
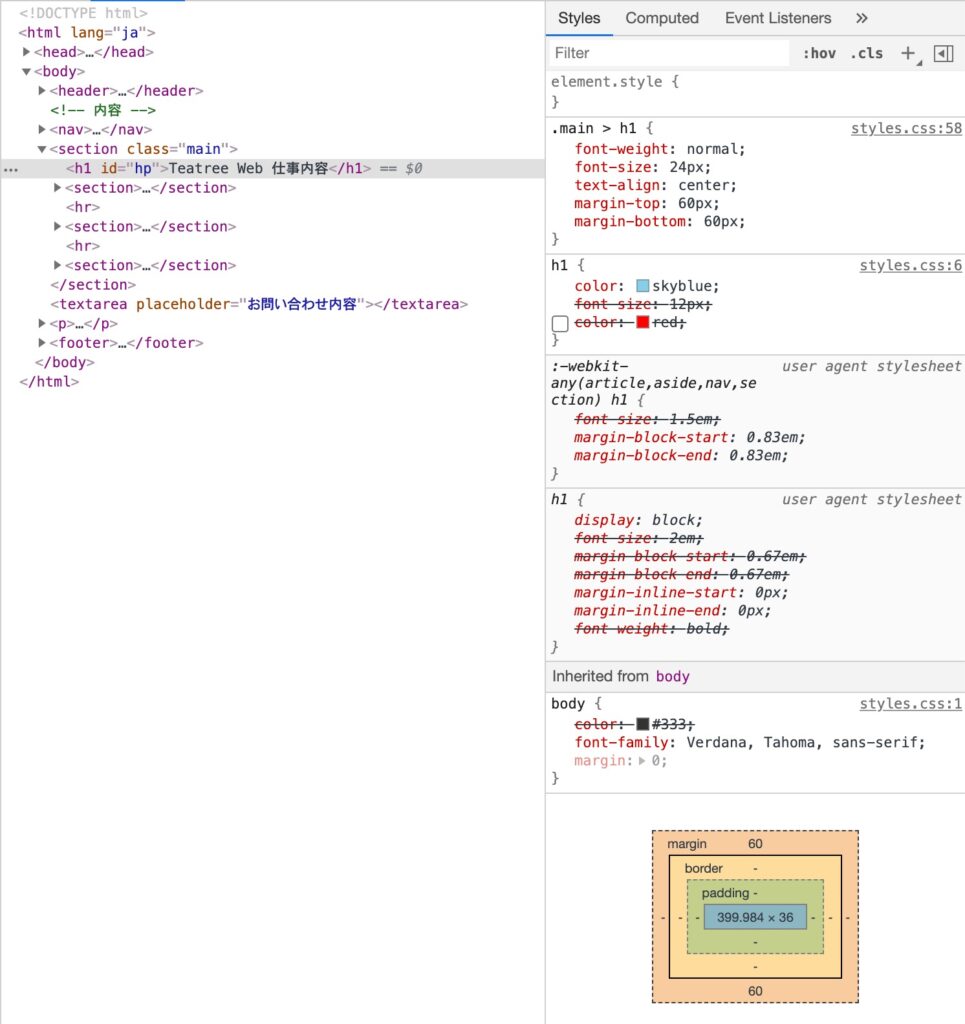
どこに書かれているかや何が書かれているかなど詳細に見ることが出来るので確認してみましょう。
また見に覚えのない設定がされているuser agent stylesheetという項目がありますがそれは初期値で設定されているものなので気に食わない場合は上書きをしてあげれば問題ないです。
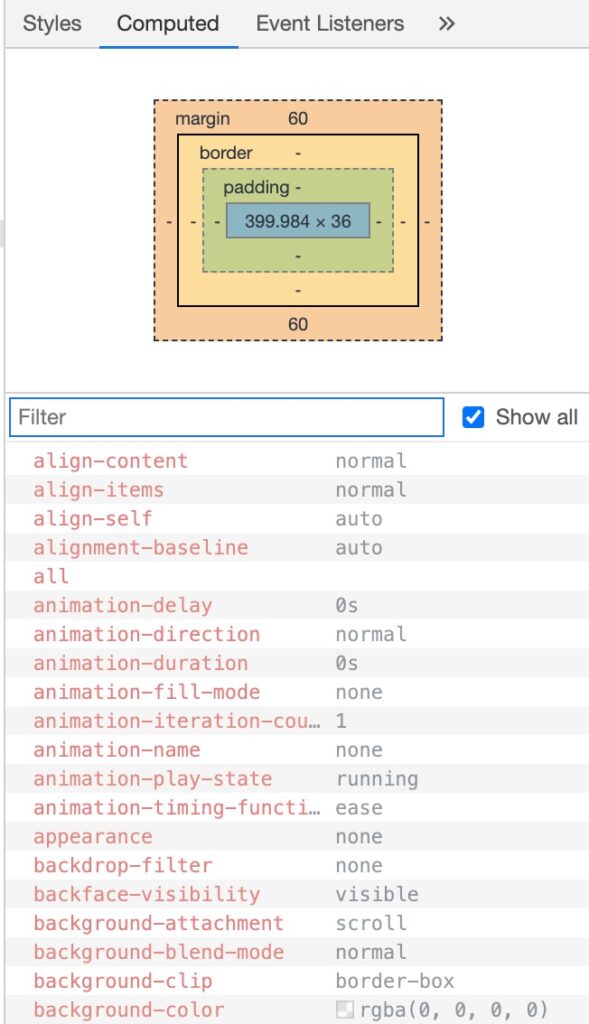
またComputedタブをクリックすると設定されているプロパティを一覧で見ることができます。
そしてshow allを押すとブラウザが自動で計算してくれたプロパティも含めてすべて見ることができます。

以上