テキストに関するスタイルでよく使うものについて見ていきます。


color
前回まででデベロッパーツールについてみてきました。
詳しくは『デベロッパーツールを使ってみよう【CSSを書いていこう】』を御覧ください。
今回はよく使うプロパティについて見ていきます。
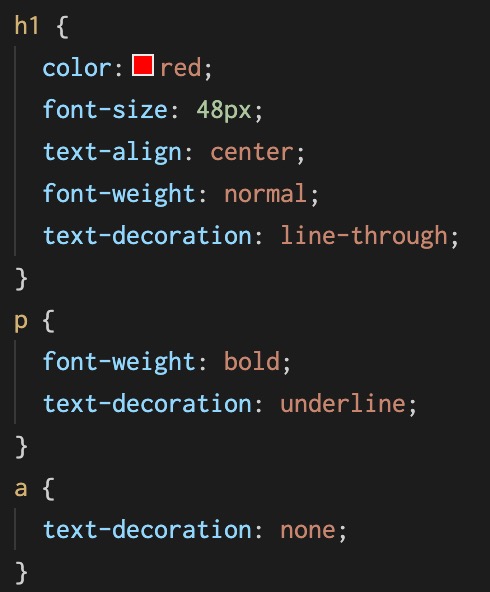
今までも度々出てきていましたがまずはcolorというプロパティについてです。
colorは文字色を変えるためのプロパティで文字色を指定することによってスタイルをつけることができますが文字色以外にもいろいろな指定が出来るので追々もっと詳しく見ていきたいと思います。
font-size
font-sizeは文字の大きさを指定することが出来るプロパティです。
単位はpx(ピクセル)でディスプレイの解像度の単位で使われるものを使うのが一般的です。
font-weight
次にfont-weightで文字の太さを指定していきましょう。
大抵の場合、初期値でh1は太字、pは細字になっています。
値はそれぞれ太くしたい場合はboldに、補足したい場合はnormalにしてあげればおkです。
text-align
text-alignを使って文字を画面の中央に持ってくることもできます。
right, left, centerと指定出来るので右寄せに指定したいならright に、左寄せにしたいならleft に中央揃えにしたいならcenterに指定してあげましょう。
text-decoration
文字を装飾するためのプロパティとしてtext-decorationというプロパティをつかってみましょう。
具体的には打ち消し線や下線、リンクについている下線を消すときなどの文字の装飾を加えたいときなどに使うことができます。
値については打消し線をつけたい場合line-throughと指定してあげて、下線をつけたい場合、underlineとし、リンクの下線を消したい場合noneとしてあげましょう。
以上

