フォントの指定の仕方をコードを書いて確認したのちに、フォントが決定される仕組みについて

フォント決定の仕組み
前回まででテキストにスタイルを当てていく方法について見てきました。
詳しくは『テキストにスタイルを設定のやり方【CSSを書いていこう】』を御覧ください。
今回はフォントの指定方法について見ていきたいと思います。
フォントは一般的にサイトに統一感を持たせるため、全体に対して指定することが多いです。なのでbodyに書いていきます。
ただ例外的にこの箇所はこの字体にしたいなど特殊なケースも多々あるのでセレクターを指定し書いていく場合もありますので覚えておきましょう。
基礎知識としてフォントが反映されるにはそのウェブサイトを見ているユーザーのパソコンの環境に依存します。
つまり、ユーザーのつかっているパソコンが古い場合新しいフォントでサイトをデザインしてもそのユーザーのパソコンでは反映されない場合があります。
どうするのかというとフォントを複数指定しておいて使えない場合は違うフォントを試して見るようにしてあげます。
font-family
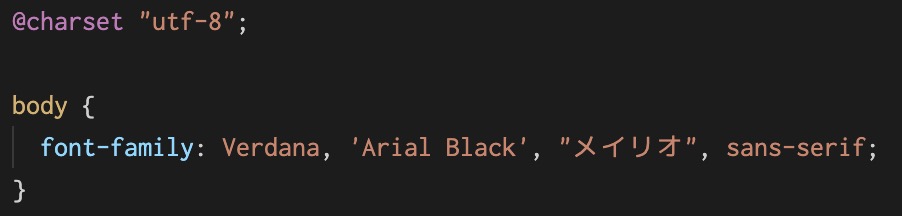
フォントを指定する方法ですが、まずプロパティはfont-familyとしてあげて値の方にフォントの名前を指定していきます。
この時フォントは,(カンマ)区切で指定してあげることによって複数指定できます。
この時向かって左側を優先してつかっていくような形になるので左からフォントを一つづつ試してそのフォントがつかっているパソコン内になければ順に右にあるフォントを自動で試していくという作りになっています。
フォントを選択する際にも注意点がありフォント名に空白が含まれている場合や漢字カタカナひらがなの場合は’’(シングルクォーテーション)もしくは””(ダブルクォーテーション)で囲ってあげる必要があります。
また、CSSに日本語が含まれる場合は@charset “utf-8”;と書いてあげるようにしましょう。
そうしなければ文字化けをして反映しない場合があります。この時”utf-8”を囲うのは必ず””(ダブルクォーテーション)なので間違えないようにしましょう。
総称フォントファミリー
最後に総称フォントファミリーの指定をしてあげます。
これはフォント名ではなくカテゴリーでこれを指定しておくとそのカテゴリーの中からそのパソコンであるものを自動的に選んで指定してくれます。
種類はsans-serif, serif, cursive, monospaceがありこれらを指定しておくとそれぞれのカテゴリのフォントを自動で選んで指定してくれます。
sans-serifはゴシック体、serifは明朝体、cursive筆記体、monospace等幅フォントのカテゴリになります。
以上

