目次
単位ありと単位なしでline-heightの設定にどのような違いがあるか、学んでいきます。

単位ありの指定
前回見たline-heightに関する詳細について学んで行きます。
詳しくは『line-heightで行の高さを調整しよう【CSSを書いていこう】』を御覧ください。
前回も紹介したようにemをつけると条件によって挙動が変わってくる場合があります。それはスタイルの継承が大きく関わって来るので詳しく見ていきましょう。
まず条件として、mainの中に子要素としてsectionがある場合を仮定します。単に親要素と子要素の関係です。
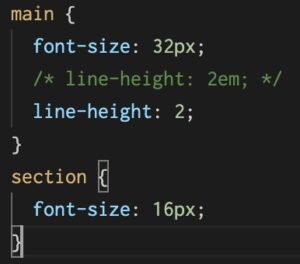
親要素のmainの方に文字サイズを32pxと指定し、子要素のsectionに対して文字サイズを16pxに指定します。そしてmainにline-heightを単位ありの2emに指定した場合、について考えて行きましょう
line-heightは継承されるプロパティなので単位がある場合はそこで計算された値が子要素に引き継がれます。
つまり、単位ありで指定すると子要素も同じ数値が継承され、今回の場合だと32pxの2倍の64pxが親要素、子要素に継承されます。
単位なしの指定
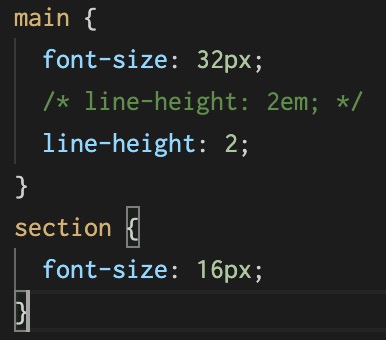
また単位無しでline-height: 2;と書くこともできます。この場合の挙動はどうなるでしょうか。
単位無しで指定した場合、設定された文字サイズの2倍という設定が子要素に継承され、子要素の方で再計算されます。
つまり、単位なしの場合、mainは32pxの2倍の64pxを高さに指定しますが子要素は16pxの2倍の32pxを高さに指定します。
こういったスタイルの継承を理解しておかないと行けない場合もあるので注意して下さい。
以上