目次
文中に配置した要素の、垂直方向の配置を調整できるvertical-alignについて

baselineの位置について
前回までで文字の高さについてみてきました。
詳しくは『単位無しでline-heightを指定しよう【CSSを書いていこう】』を御覧ください。
今回は画像の配置される位置とその移動方法について学んでいきます。
まず前提としてテキストの行ボックスについての復習からしていきます。
例えばteatreeと文字を書いていったとします。この時行ボックスの真ん中に文字可書き込まれていきますが文字は自動で土台を作りその線に沿って文字が展開していきます。
このときの土台のラインのことをbaselineと言います。
ただ、「y」や「p」など下にはみ出る文字については例外的にベースラインをはみ出します。
画像もこの土台となるbaselineを基準に配置される仕組みとなっております。

vertical-align
ただ、デザイン上画像も上下に移動させたい場合が多くあります。そういった場合はvertical-alignを使ってあげましょう。
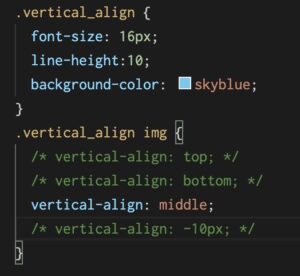
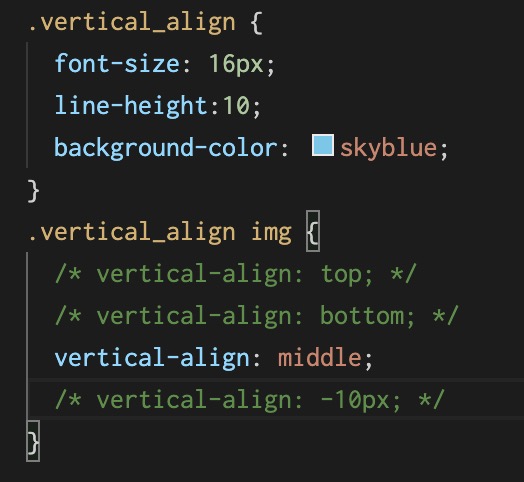
どうするかというとimage要素に対してvertical-alignプロパティをつかってあげればよく、値はtop, bottom, middle, もしくは数値で指定してあげます。
この時、top, bottomと指定すると行ボックスのトップやボトムに合わせられます。
また、middleと指定すると行ボックスの中央ではなくテキストの中央に合わせられるので注意しましょう。
長さの単位で指定することもでき、10pxとするとベースラインから10px上に−10pxとするとベースラインから下に10pxのところに配置されます。
以上