CSSで色を指定するためのHSLAと、透明度を指定する方法について見ていきます。


hsla()
前回はRGBAを使った色の指定方法についてみてきました。
詳しくは『RGBAを使った色の表現方法を覚えよう【CSSを書いていこう】』を御覧ください。
今回も引き続き色の指定の仕方について見ていきます。
前回はキーワードによる指定、rgba()での指定、16進数での指定方法について見てきました。
今回は色相や彩度などのバランスによって色を指定するHSLAについていていきます。
HSLAも頭文字を取った表現方法で色相のhue, 彩度のsaturation, 明度のlightness, 透明度のalpha
色相は0から360までで指定でき、色相環をイメージしていきます。
例えば90で黄緑、180で水色というような具合です。
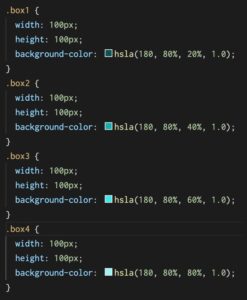
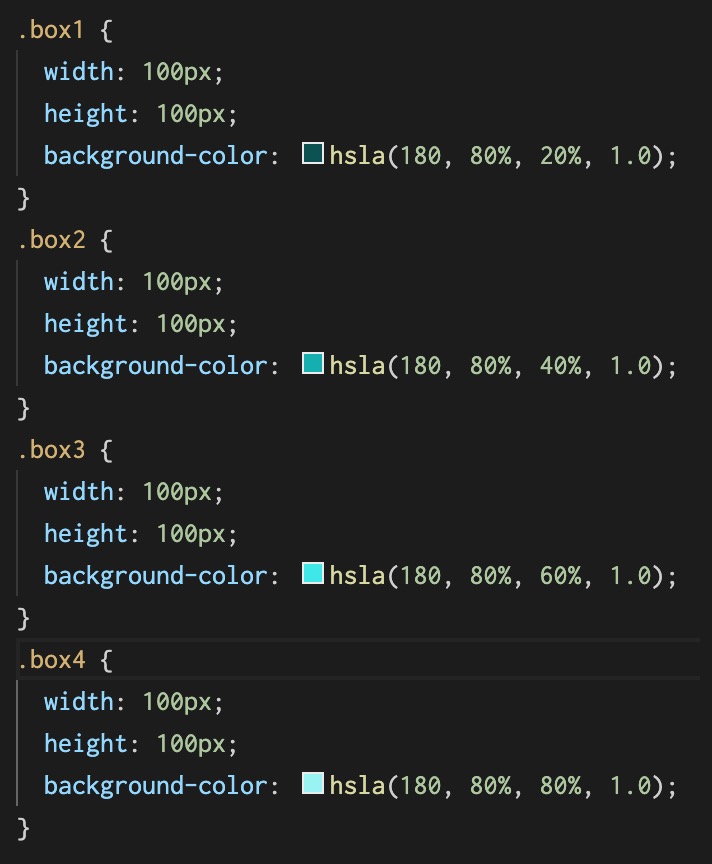
彩度はパーセンテージで指定でき、0から100の間で彩度が高ければ鮮やかな色合になります。
明度もパーセンテージで指定でき、0から100の間で明度が高いと明るい色になります。
透明度はRGBAと同様で0から1.0で表現でき0で見えなくなります。
hsla()もカッコの中を,(カンマ)で区切って指定するのでhsla(180, 80%, 40%, 1.0);としてあげると明るい水色が表現できます。
hsl()
hsla()もRGBAと同様にalphaが1.0の場合省略して書くことができます。この時hsl()になるので注意しましょう。
HSLAは使い所が難しいですがグラデーションを作りたいときは明度を少しずつずらして指定できます。
また、同じようなトーンの色を作りたいときは色相だけを変えていくなど使いこなせるようになるとおしゃれなサイトを作ることもできますのでしっかりと覚えていきましょう。
opacity
また、透明度を操作する方法alphaの他にがもう一つopacityという方法があります。
これは要素全体の透明度を指定する方法で覚えておくととても便利です。
例えば文字色と背景色をどちらも半透明にしたかった場合、それぞれでalphaを0.5と指定してもいいです。
一方では、opacityを使うことで一括ですべての要素に透明度0.5を指定できます。
今後やっていきますが選択画像やボタンなどでマウスホバーをするとそこだけ半透明になるようなギミックもopacityをつかって作りますので覚えておきましょう。
また、rgba()やhsla()では画像の透明度を指定できませんがopacityは画像にも使えるという操作もできますので合わせて覚えておきましょう。