リストをスタイリングする方法について見ていきます。

list-style-type
前回はHSLAを使った色の表現方法についてみてきました。
詳しくは『HSLAを使った色の表現方法を覚えよう【CSSを書いていこう】』を御覧ください。
今回はリストのスタイリング方法についてみていきます。
最初はリストの先頭にある点や数字をスタイリングして行きましょう。
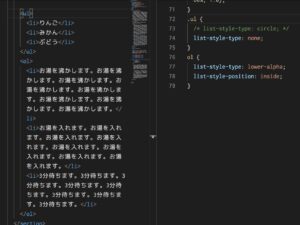
例えば最初の点を黒点ではなく白丸にしたい場合、ulの方にlist-style-typeプロパティを指定して値をcircleとしてあげれば白丸をつけることができます。
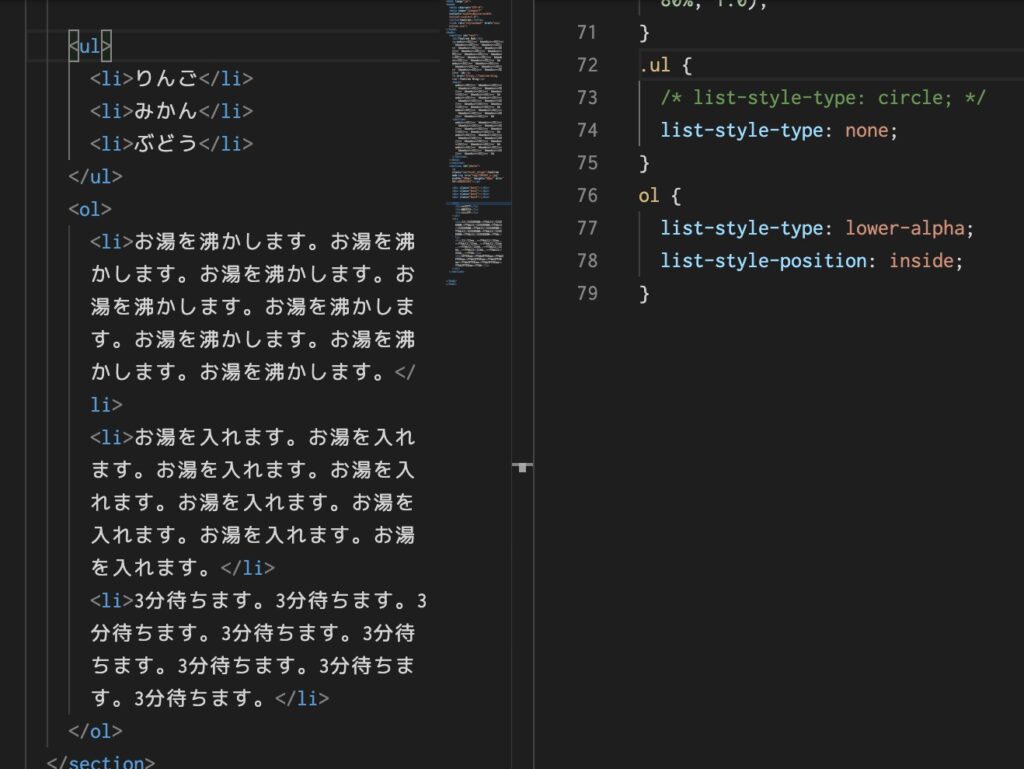
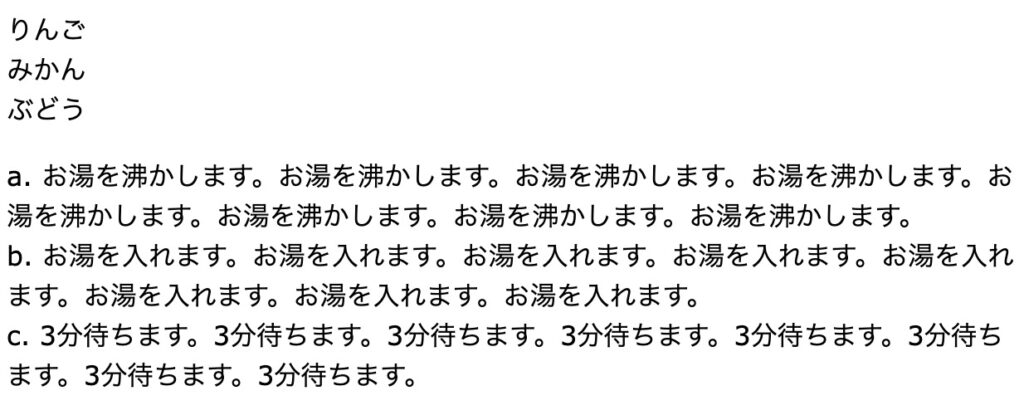
list-style-typeは他にも指定できることがあり、olの場合初期値では1、2、3と順序がついていますが値をlower-alphaとしてあげるとa,b,cのようなアルファベット順にもできます。
また1番良く使うのが黒点を消すというデザインです。サイトの構築上で黒点がいらないことは多々あります。こう行った場合ul対してlist-style-type: none;としてあげましょう。
list-style-position
次にリストの位置に関するスタイリング方法について見ていきましょう。
初期値では黒点は外側に配置されているのですがデザインの都合上内側に配置したい場合などに使えるのがlist-style-positionです。
内側に持ってきたい場合はlist-style-position: inside;としてあげましょう。
list-style-image
また黒点や数字などは代わりに画像を入れ込むことができます。
list-style-imageプロパティを使ってあげて値の方にurlを入れてあげればおけです。
CSSで画像を入れ込む場合注意点があります。
画像ファイルの指定
注意点として一つ上の層の画像を取得しなくてはいけないのでその指定をしていきます。
現在styles.cssのファイルを編集しているのでその上の層のimgフォルダの中にある画像を使いたいので一つ上の層という意味で..(ドット2つ)をつけその中のimgeフォルダの中の画像ファイルとしてあげます。
なので黒点を画像ファイルにしたい場合list-style-image: url(../img/ファイル名)というような指定になります。
またファイル名には’ や ” で囲ってあげても okです。

以上