スタイルをまとめて指定することができる一括指定プロパティについて見ていきます。

一括指定プロパティ
前回まででリストのスタイリングについて学んできました。
詳しくは『リストをスタイリングする方法をみてみよう【CSSを書いていこう】』
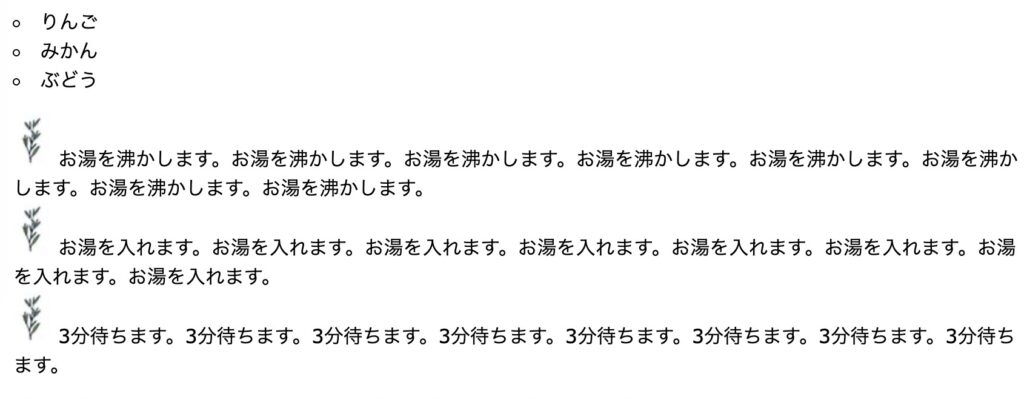
前回学んだ先頭の黒点、位置、画像はまとめて指定することができます。
こういったまとめて指定できるプロパティを一括指定プロパティといいます。
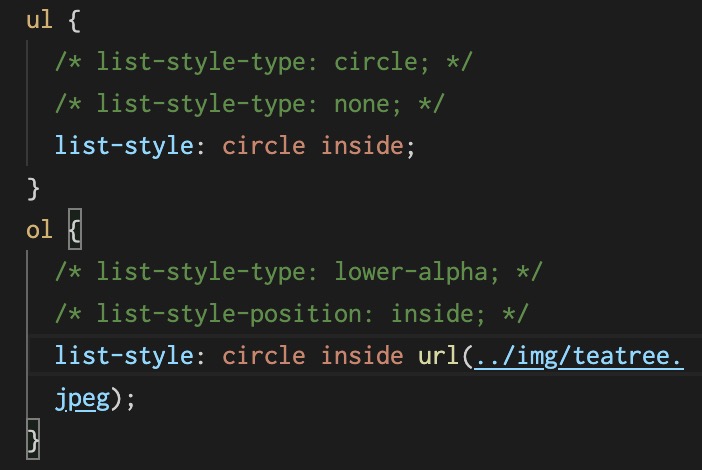
どのようにするかというとまずプロパティはlist-styleを使い、値は半角空白を入れながら羅列していきます。
具体的には白丸で内側に入れたい場合はlist-style: circle inside;というように書いていきます。
また、注意点としてはtypeとimegeが両方ある場合はimegeのほうが優先されるので覚えておきましょう。
初期値について
リストスタイルには初期値が指定されていて種類は黒点、ポジションは外側、画像はなしというようになっています。
この時、注意点としては最初にlist-style-typeでcircleと指定してもlist-styleでinsideとだけ指定してしまうと最初のcircleは指定されていないことになってしまっています。
これはlist-styleで初期値の黒点に上書きされてしまったからです。こういった仕様もあるので覚えておきましょう。