目次
ボックスモデルについてとデベロッパーツールで確認する方法について見ていきます。


ボックスモデル
前回まででクラスセレクターについてみてきました。
詳しくは『クラスセレクターの基本をおさえよう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


クラスセレクターの基本をおさえよう【CSSを書いていこう】
クラスセレクターを使った指定方法について確認していきます。 クラスセレクター クラスセレクター 前回は一括指定プロパティについてみてきました。 詳しくは『一括指...
今回はボックスモデルの基本的な考え方について見ていきます。
ボックスモデルとはHTMLで何らかの要素を配置した時に出来る領域のことです。
コンテンツの幅と高さをそれぞれwidth, heightで表現でき、この領域に境界線をつけたい場合にborderプロパティを、borderの内側の余白をpadding, 外側の余白をmarginプロパティとなります。
大切な考え方なので次回以降詳しく見ていきます
準備
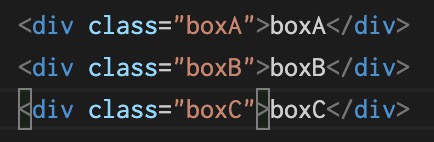
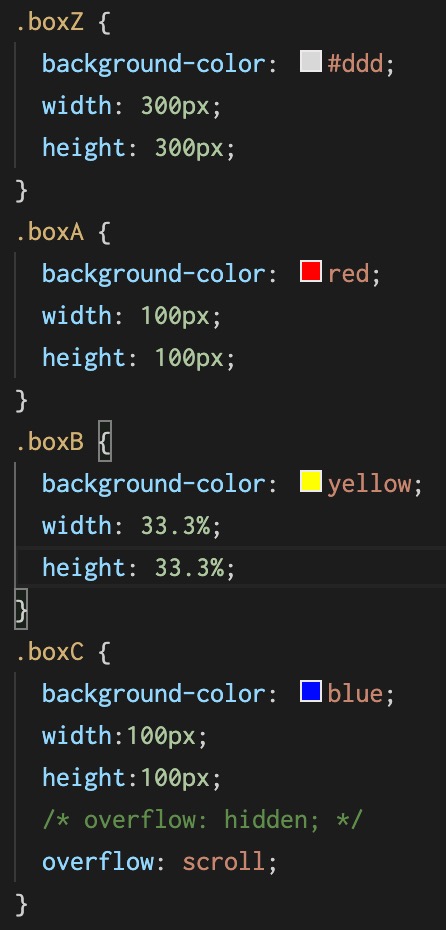
今回は要素を配置していきたいのでdivを使っていきます。3つほど準備してそれぞれ別のスタイリングをしたいので前回やったクラス属性もつけます。あとはCSSの方でもセレクターを指定してスタイリングしていきましょう。
まずはわかりやすいのように背景色をつけていきます。background-colorプロパティで指定しましょう。
デベロッパーツールでの確認
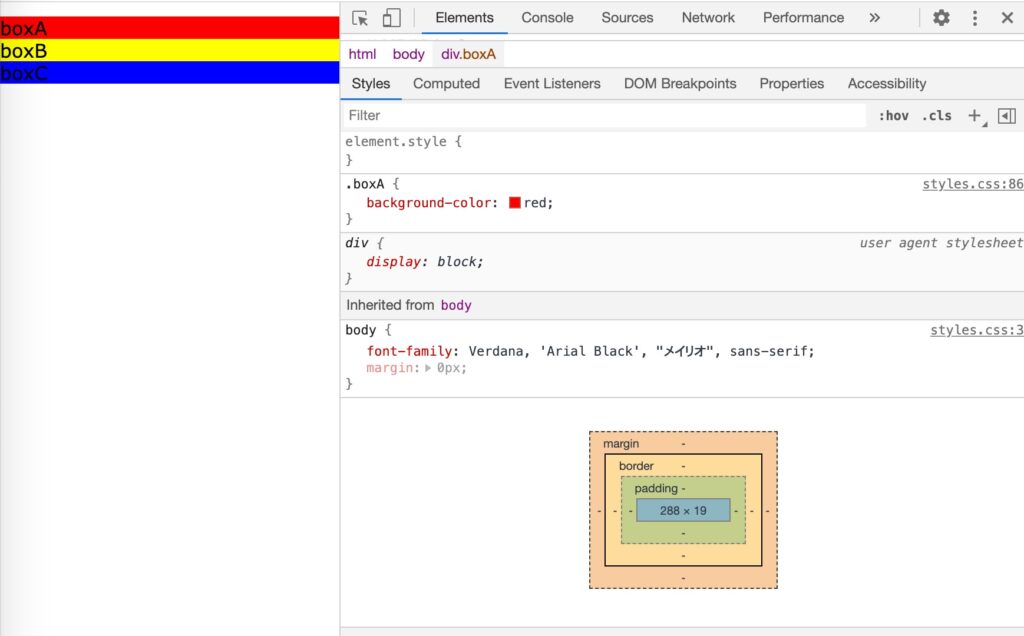
ディべロッパーツールで今の状況を確認してみましょう。
computedのタブにある図がボックスモデルになります。
一番中央にwidthとheightが指定されていて、その外側にpadding、境界線としてborder,一番外側の余白にmarginが指定されています。

以上

