widthとheightの使い方を確認し、overflowプロパティについても見ていきます。


width, height
前回はボックスモデルについてみてきました。
詳しくは『ボックスモデルを理解しよう【CSSを書いていこう】デベロッパーツールで確認』を御覧ください。

前回の続きで個別のプロパティについて詳しく見ていきましょう。
まずはwidthとheightについて見ていきます。
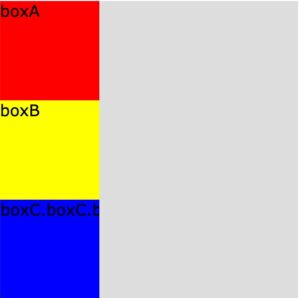
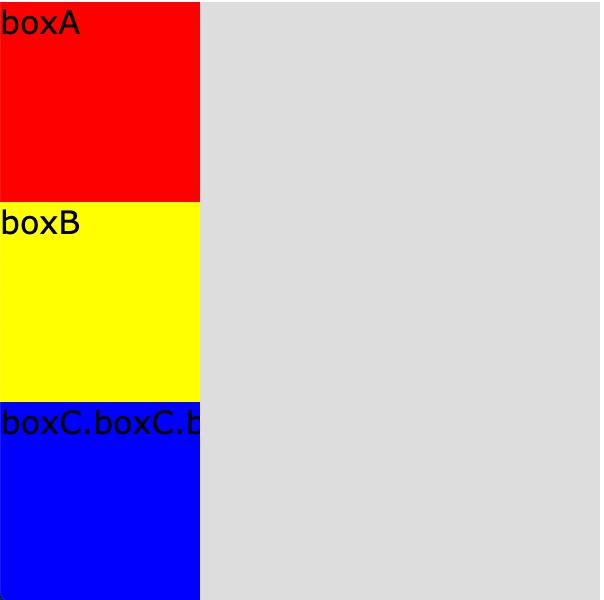
div要素の場合初期値でwidthは親要素の幅いっぱい、高さはコンテンツの高さになっているのでwidthはbodyの幅になるのでたいてい画面いっぱいで設定されています。
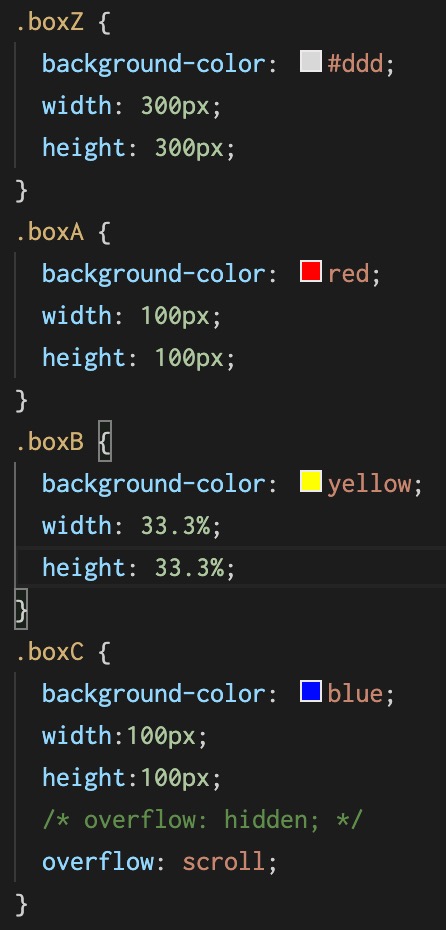
widthとheightは指定することができ、pxという単位で指定します。width: 100px;やheight: 100pxのようになります。
px, %による指定
またwidthとheightは%でも指定することができます。
これは親要素がある時限定で親要素に対して何%かという指定になります。width: 33.3%; というような指定ができます。
overflow
スペースに限りがありwidthとheightでこれ以上大きくできないがコンテンツがあふれるほどたくさん書かないと行けない場合があります。
こういった場合によく使われるのがoverflowプロパティです。これはコンテンツを表示せず隠したり、スクロールすることによって続きを見ることが出来るようにするプロパティです。
初期値だとwidthやheightからはみ出るようにして表示される仕様になっています。
もし表示から出ている部分を隠したいのであればhiddenという値を使ってあげればいいです。
overflow: hidden; としてあげるといいでしょう。
また、ユーザーに読んでもらわないと困るコンテンツはscrollという値を使ってあげます。
overflow: scroll:としてあげます。
こちらをつかってあげたほうがユーザーからしたら親切でしょう。
以上