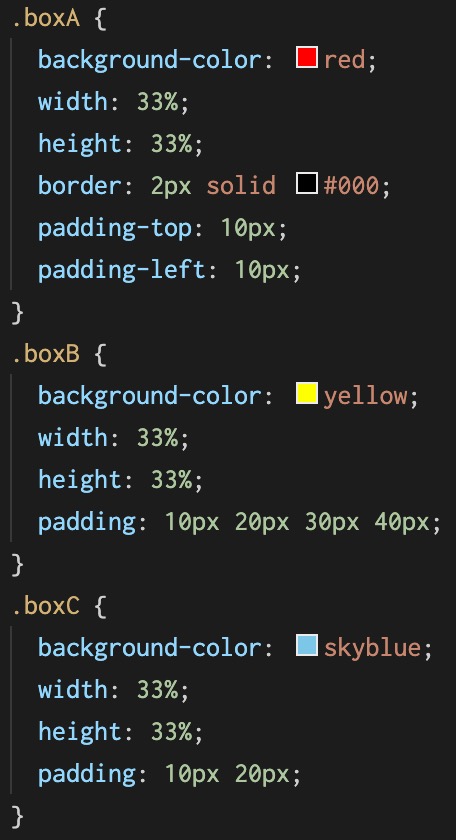
borderの内側に余白をつけることができるpaddingプロパティについて見ていきます。


padding-top
前回は境界を指定する方法についてみてきました。
詳しくは『borderで境界線をつけてみよう【CSSを書いていこう】』を御覧ください。

今回はborderの内側にある余白であるpaddingについて勉強していきます。
paddingとはコンテンツの外側でborderの内側にある余白部分のことを言います。
widthやheightには含まれず合算するので領域自体が大きくなる点にも注意しましょう
paddingはプロパティにpadding-top, padding-right, padding-bottom, padding-leftが指定できそれぞれの方向にどれだけの余白をpxで指定します。
例えば上に10pxの余白を付けたい場合はpadding-top: 10pxとすればいいでしょう。
padding
また一括指定もできますが少し癖が強いのでしっかりと覚えていきます。
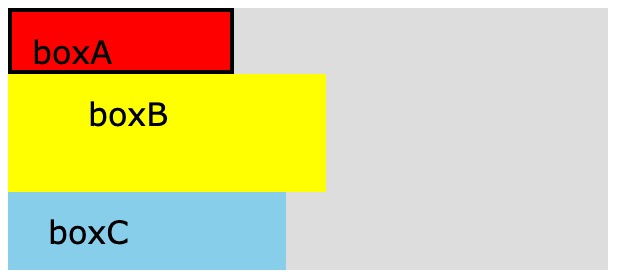
まずpaddingをtop, right, bottom, left全てに違う値を指定したい場合ですがそれぞれの数値をtopから時計回りに指定していきます。
なので例えばtop 10px, right 20px, bottom 30px, left 40pxを指定したい場合はpadding: 10px 20px 30px 40px;と指定しましょう。
次に上下は同じ数値で左右も同じ数値だがそれぞれに違う数値のpaddingを指定したい場合ですが具体的には上部と下部は10px, 右と左は20pxに指定したい場合です。
この場合、padding: 10px 20px;と指定できます。
最後に左右は同じ数値でよく、上部と下部は別々の数値にしたい場合です具体的には上部10px, 左右20px, 下部30pxといった指定です。
この場合、padding: 10px 20px 30px;と指定してあげましょう。
まとめると数字が一つの場合四方向全てで、二つの場合上下と左右、三つの場合は上部と左右と下部、四つの場合上部 右 下 左と上から始まり時計回りに指定します。
なれるまでは覚えるのに苦労しますが感覚をつかめると楽にできるようになりますので諦めずに覚えましょう。
以上

