目次
実際にdisplayプロパティを使いつつ、挙動を確かめていきます。
- displayプロパティの使用例
- none


displayプロパティの使用例
前回はdisplayプロパティについて見てきました。
詳しくは『displayプロパティについて理解しよう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


displayプロパティについて理解しよう【CSSを書いていこう】
displayプロパティの種類を確認していきます block inline inline-block block 前回は余白について見てきました。 詳しくは『marginの相殺について理解を深めよう【CSS...
displayプロパティは様々な設定と組み合わせて使うのでdisplayプロパティ単体ではあまり使われませんが、今回はイメージしやすいようにdivを用いてつかってみます。
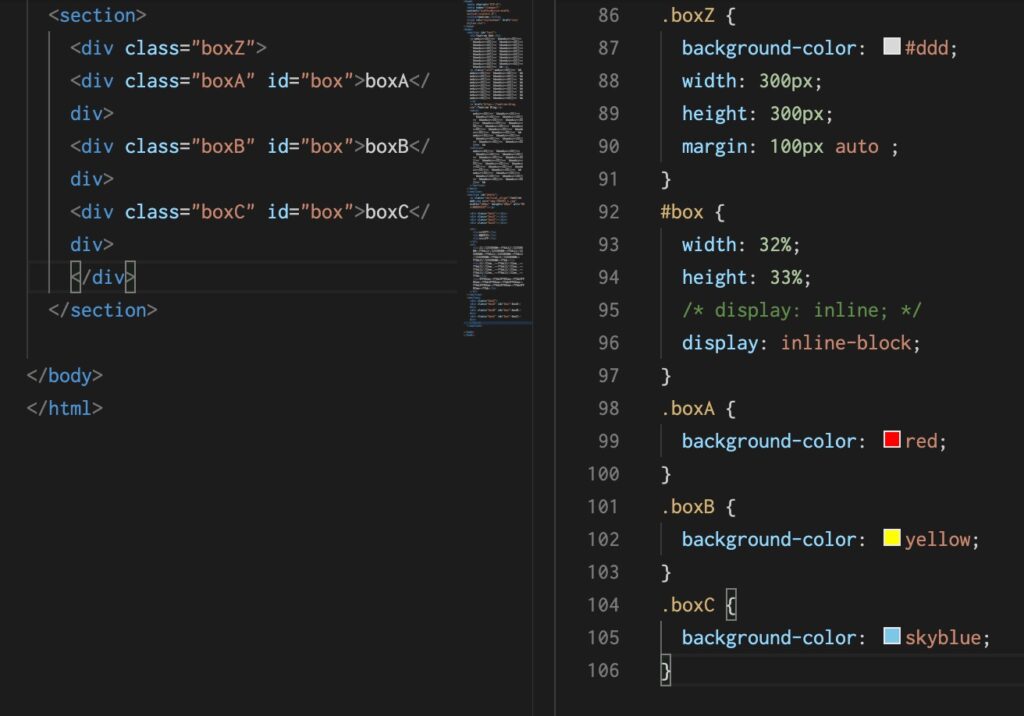
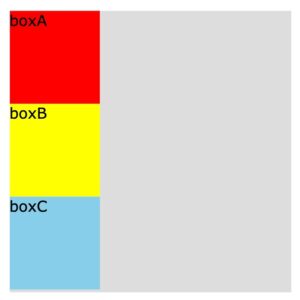
例えば同じ属性名のdivタグがあったとします。divタグは初期値でblockなのでwidthとheightは指定ができ、要素は下に追加される挙動になっています。
では、これらのdiv要素にdisplay: inline;を指定してみます。
すると横並びになりますが要素は小さくなってしまいます。これはinlineの特徴で横並びにはなりますがwidth, heightは指定できないのでコンテンツの幅、高さになってしまうからです。
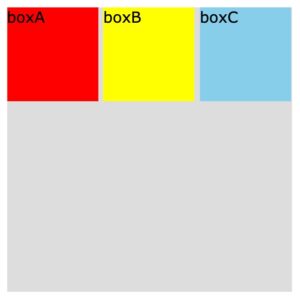
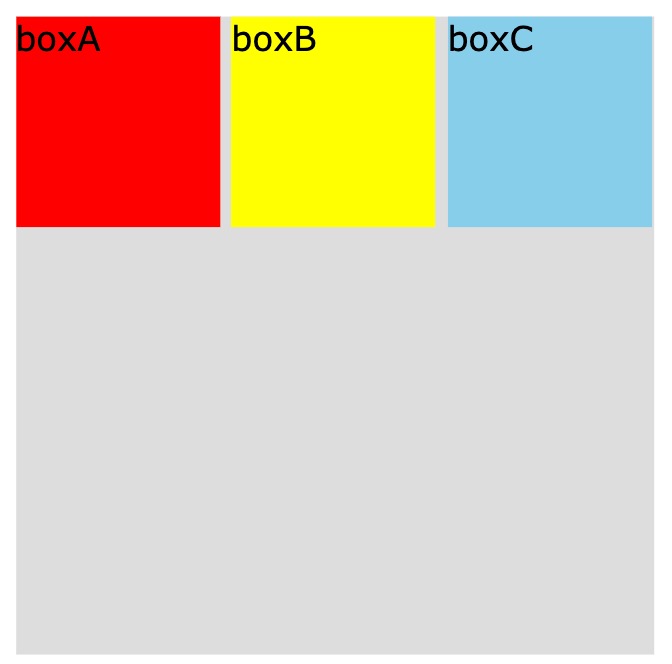
更に、これらのdiv要素にdisplay: inline-block;を指定してみます。
すると横並びで更にコンテンツにwidth, heightが指定できています。
これはinline-blockの特徴の横並びになり、width, heightが指定できるからです。
displayプロパティはそれぞれの設定でしか挙動しないプロパティなども今後出てきますのでしっかりと覚えておきましょう。
none
また要素を表示したくない場合もありますがそういった場合はdisplay: none;をしてあげると要素を消すことができますので覚えておきましょう。
以上