目次
要素の重なり順を変更できるz-indexについて見ていきます。


z-index
前回までで絶対配置のやり方について見てきました。
詳しくは『要素を絶対配置して要素を動かないようにしよう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


要素を絶対配置して要素を動かないようにしよう【CSSを書いていこう】
positionプロパティを使って、要素を絶対配置する方法について見ていきます。 要素の絶対配置 動作確認 要素の絶対配置 前回までで要素の位置を変えていくプロパティに...
要素の重なり順を指定するz-indexについて見ていきます。
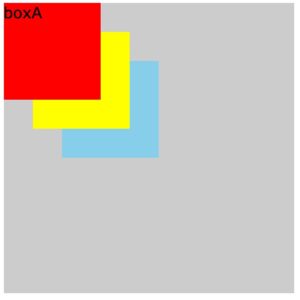
まず昨日やった絶対配置で要素を固定していきます。
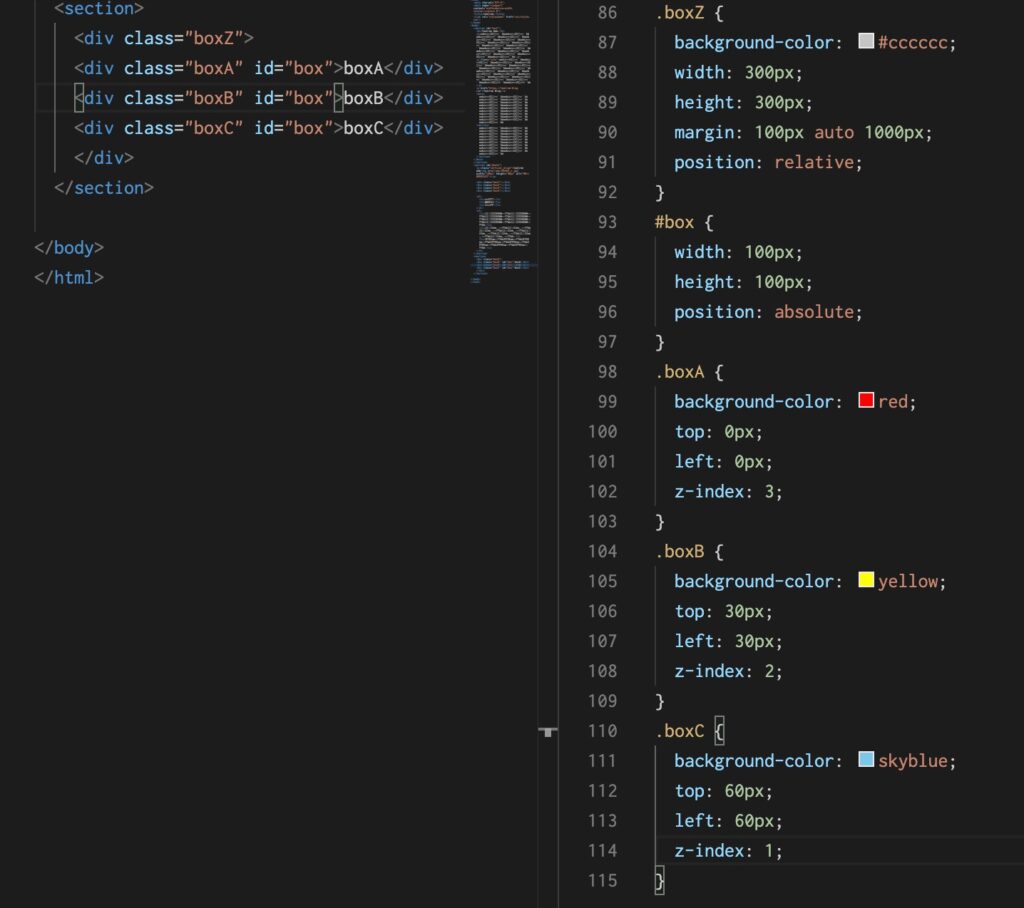
親要素であるboxZのpositionをrelativeにしてboxA, B, Cに対してposition: absolute;を指定してあげます。
何も指定がない初期値の場合要素はあとから書かれたものが先頭に表示されるしようとなっています
次にそれぞれの要素を重ね合わせたいので30pxずつずらした位置に絶対配置をしていきます。
ここでz-ndexを使っていきます。
このプロパティはそれぞれの要素に対して使用していき値は数字になります。
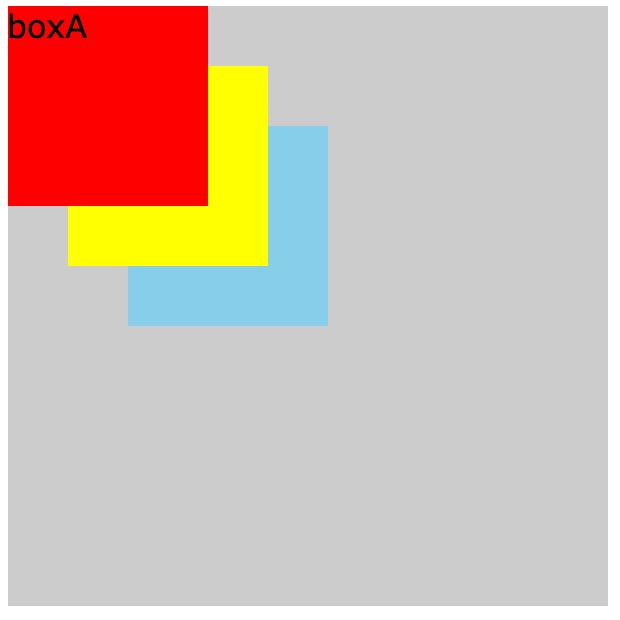
値は大きいほうが上にきて小さくなるに連れ優先順位は低くなっていきます。
なので例えばboxAに対してz-index: 3と指定しboxCに対してz-index: 1;と指定した場合boxAのほうが先頭に表示されます。
以上