目次
異なる単位でも計算することができるcalcの使い方について見ていきます。
- calc



calc
前回はbox-sizingの使い方についてみてきました。
詳しくは『box-sizingを使ってみよう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


box-sizingを使ってみよう【CSSを書いていこう】
widthやheightにpadding及びborderを含めることができる、box-sizingについて学んでいきます。 box-sizing box-sizing 前回は重なりの順番について見てきました。 詳し...
web制作をしていると単位が違う計算をしたいことが多々あります。
例えば要素の大きさは変わってもいいのでブラウザの横幅いっぱい100%のうち100pxの間隔を開けて要素を配置したい場合などです。
これは計算をすることで実現することができそうです。
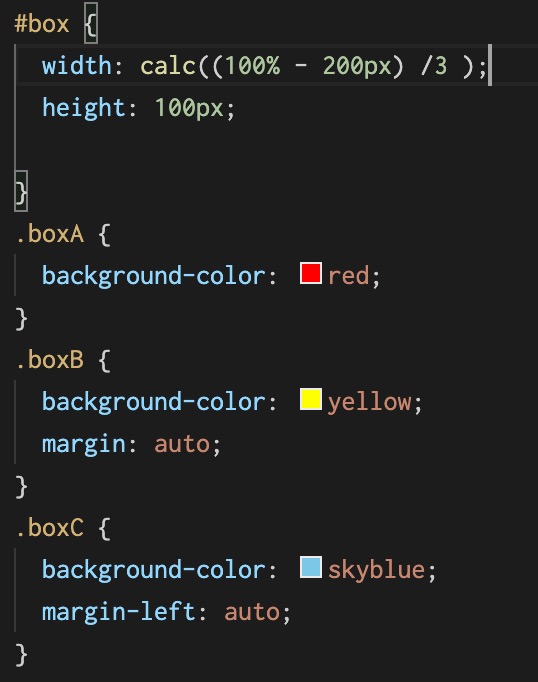
計算方法は要素と余白をあわせて100%になるので要素が3つあった場合、100% = 3x + 100px * 2です。あとはxについて求めるのでx = (100% – 200px) / 3で要素の幅を指定することができます。
この時四則演算を使っていきますが記号が特殊で+, -, はそのまま使えばいいのですが×は「*」を÷は「/」を使ってあげます。
また四則演算を使う場合は間に半角空白を入れてあげるようにしましょう。
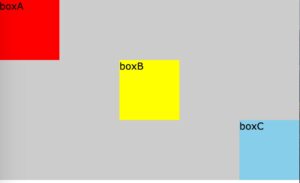
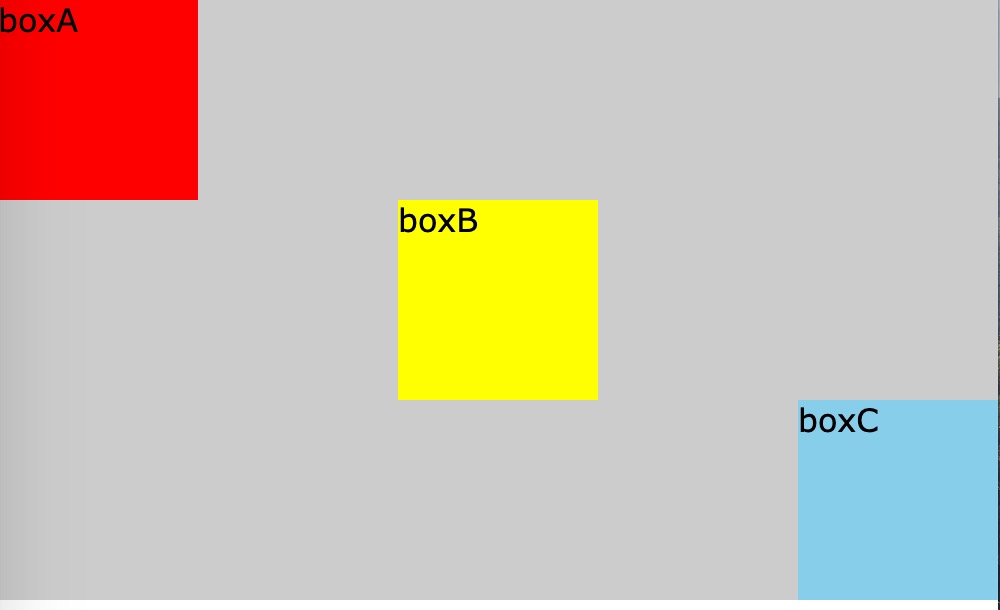
今回の場合はboxの幅を空白を差し引いた3つの要素で分けるのでwidth: calc((100% – 200px) /3);としてあげればいいでしょう。
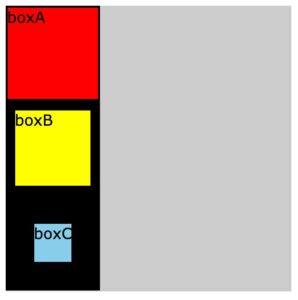
あとはそれぞれの要素を所定の位置に配置するためにmarginで調整してあげます。
以上