目次
box-shadowとtext-shadowの使い方について学んでいきます。
- box-shadow
- text-shadow


box-shadow
前回は異なる単位の計算方法についてみてきました。
詳しくは『異なる単位の計算方法について【CSSを書いていこう】』を御覧ください。
あわせて読みたい


異なる単位の計算方法について【CSSを書いていこう】
異なる単位でも計算することができるcalcの使い方について見ていきます。 calc calc 前回はbox-sizingの使い方についてみてきました。 詳しくは『box-sizingを使ってみ...
今回は要素に影をつける方法について見ていきたいと思います。
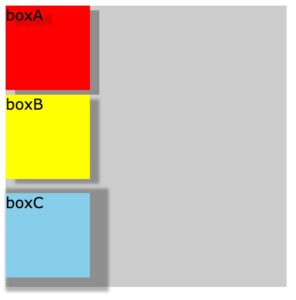
わかりやすいようにboxモデルに影をつけていきます。box-shadowプロパティを使って行き、値は影の大きさをpxで書いていき影の色を指定します
影はboxモデルの右下に出来るので右に何pxか,下になんpxか、 何色かを指定していきます。
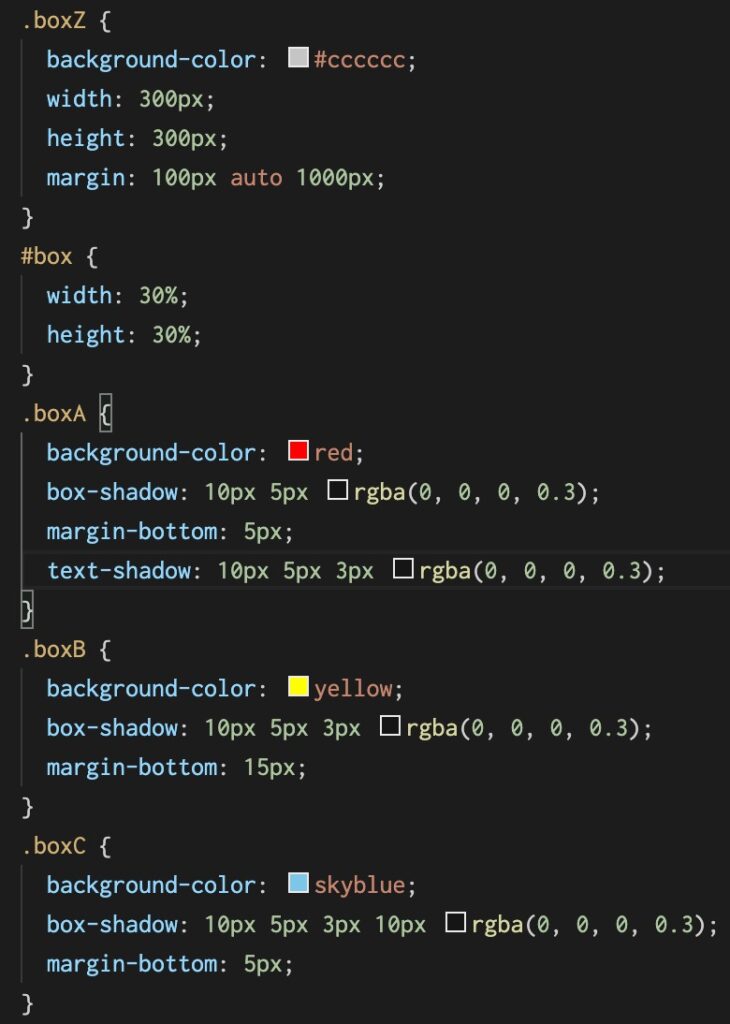
具体的には半透明な黒い影を右に10px、下に5px作っていきたい場合はbox-shadow: 10px 5px rgba(0, 0, 0, 0.3);と書いてあげればいいでしょう。
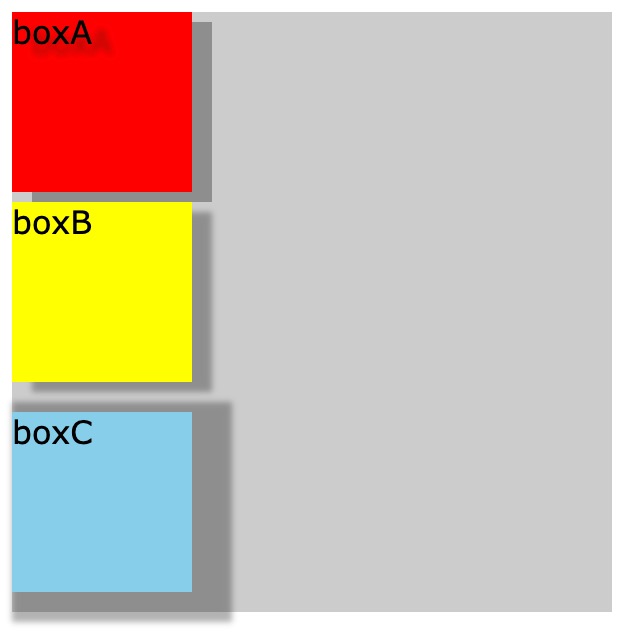
また、もっと詳細を指定することもできてもう少しグラデーションのある影にしたい場合は、3つ目に数値を追加してぼかし具合を調整することもできます。
例えば3px分だけぼかしたい場合はbox-shadow: 10px 5px 3px rgba(0, 0, 0, 0.3);としてあげましょう。
さらに影を拡大したい場合、4つ目の数値を追加することによって追加した分の影を増やすこともできます。
例えば10px影を拡張したい場合box-shadow: 10px 5px 3px 10px rgba(0, 0, 0, 0.3);としてあげましょう。
text-shadow
またbox-shadowと同様にテキストにも影をつけることができます。textshadowプロパティを使ってあげましょう。
値はbox-shadowプロパティとほぼ同じなのですが注意点として4番目の拡張をつけることができません。
以上