基本セレクターについて見ていきます。
- 基本セレクターの種類


基本セレクターの種類
前回までで要素を左右に寄せて、解除する方法について学んで来ました。
詳しくは『floatを使って要素を左右に寄せて、解除する方法【CSSを書いていこう】』を御覧ください。

これまではCSSの宣言について見てきましたが、これからセレクターについてもっと詳しく見ていきたいと思います。
セレクターとはHTMLで書いた要素のどの範囲に適応するかを指定するものでh1 {color: red;}とした時のh1の部分になります。
様々な指定方法や細かい適応などがありますのでそういった内容について触れていきたいと思います。
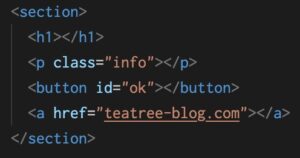
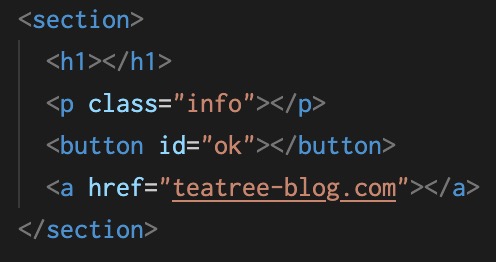
セレクターは大きく分けて5種類あり要素型セレクター、classセレクター、idセレクター、属性セレクター、全称セレクターです。
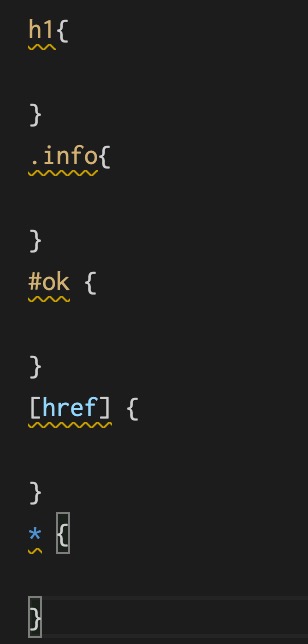
要素型セレクターは文字通り要素を指定するものでh1やpといった要素名をそのまま指定します。
classセレクターはクラス属性のついた特定の要素を指定することができます。
指定方法は.(ドット)のあとにclass属性の値をかけばおkです
idセレクターはid属性のついた特定の要素を指定することができます。
指定方法は#(パウンド記号)のあとにid属性の値をかけばおkです。
属性セレクターは特定の属性を持った要素を指定することができ、例えばhref属性やsrc属性などをピンポイントで指定したい場合に使います。
指定方法は[](角括弧)の中に属性を書いていけばいいのでhref属性を指定したい場合は[href]と指定していきます。
全勝セレクターはすべての要素に対して要素をつけることが出来るセレクターです。
*(アスタリスク)をセレクターとして指定してあげるとすべての要素にスタイルをつけることができます。
これからこの辺のセレクターについて深堀りをしていきます。