要素型セレクターとclassセレクターの指定方法について見ていきます。
- 要素型セレクター
- classセレクター


要素型セレクター
前回まででCSSの基本セレクターについて学んできました。
詳しくは『CSSの基本セレクターを学んでいこう【CSSを書いていこう】』を御覧ください。

今回は要素型セレクターは要素に対して直接指定します。
要素とはh1やpなどのカテゴリを表すものです。
h1と指定するとすべてのh1を指定できるので楽なのですがページ内に複数のh1がある場合全てに適応されてしまうので指定したくない要素も指定してしまうというデメリットもあります。
classセレクター
要素に対してclass属性を付けてあげると個々を選択することができます。
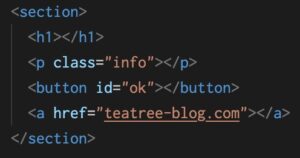
class属性は要素と同じカッコ内で要素のあとにclass=“名前”で名前を付けることができ、名前は好きにつけることができます
CSSでは「.(ドット)」のあとに名前を付けることで指定できるのでHTMLの方でclass=“info”と名前をつけたらCSSの方では.info{}と書いていけばいいでしょう
クラス属性を使うことのメリットとしてh1を後でh2に変更したい時にCSSではセレクターを修正する必要はなくありません。
また他の要素にも同じclass属性をつければ同じスタイルを付けることができます。
例えばpをスタイリングしてh2にも同じスタイルを適用したいと思った場合、同じクラス名をつけると同じスタイルが適用できます。
更にクラス属性は複数付けることができます。その場合はclass属性の中で半角空白で区切ってあげます。
例えばclass=“info news”としてあげると2つのスタイルの合わせれ適応させることができます。
そうすることで例えば片方のセレクターには青をもう片方にはサイズを30pxに宣言を行うことができ、わざわざ2回同じ宣言を書く必要がなくなります。