セレクターを組み合わせて使うための結合子や記号について見ていきます。
- セレクタの組み合わせ
- a, b
- ab
- a > b
- a b
- a + b


セレクタの組み合わせ
前回は属性セレクタについて見てきました。
詳しくは『属性セレクターを使ってみよう【CSSを書いていこう】』を御覧ください。

前回まで見てきたのはセレクターの種類でしたがそれらのセレクターの組み合わせによって様々な意味合いをもたせることができます。
今回はその点について見ていきます。
組み合わせはセレクターとセレクターの間に何を持ってくるかで意味合いが大きく変わってきます。
例えばセレクターとセレクターの間に,(カンマ)が入ったり、くっつけたり、>(大なり記号)を入れたり、半角空白を入れたり、+(プラス)で区切ったりと言うような記法があります。
それぞれ見ていきたいと思います。
a, b
,(カンマ)で区切った要素にはそれらのセレクターに合致する要素すべてを選択することになります。「aとb」のように表せます
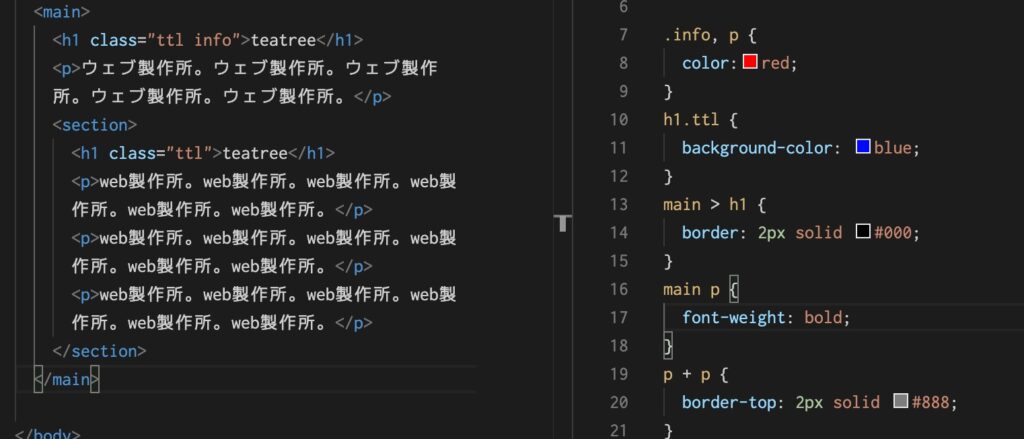
例えばclass名がinfoの要素とpの要素にスタイルをつけたいと思った場合は.info, pとしてあげると2つともスタイリングされます。
また,(カンマ)で区切ればもっとたくさんの要素も指定することができます。
ab
要素をくっつけた場合両方のセレクターを同時に満たす要素を選択することになります。
「bが付与されたa」というように表せます。
例えば複数の要素を満たしたh1でありclass名にinfoとつけた要素に対して個別でスタイリングをしたい場合はh1.infoとしてあげるとその要素だけをスタイリングすることができます。
この書き方の場合仕組み上要素型のセレクターを組み合わせることができないので注意しましょう。
a > b
>(大なり記号)先にくる要素の直下にある下の階層の最初の要素に対しての選択になります。
「aの直下にあるb」というように表せます。
例えばmainのコンテンツの中にh1が2つ以上あり、最初のh1だけにスタイルを適応したいと思った場合、main > h1とするとmainの中で最初に来るh1にのみスタイルをつけることができます。
a b
半角空白を入れる場合は先に来る要素の下階層にあるbの要素に対しての選択となります。
「aの下の階層にあるb」というように表せます
>(大なり記号)との違いは>記号は直下の最初の要素だけを選択するのに対して半角空白はbの要素を満たすすべての要素に対して選択をすることができます。
例えばmainコンテンツの中でもpの要素がついているコンテンツにはすべてスタイルを適応させてい場合はmain pとしてあげればmainの中野pの全てに対して選択をすることができます。
a + b
+(プラス記号)は同じ階層の中でaの直後にあるbという選択をすることができます。
「aの直後にあるb」と言うように表せます
例えばpが複数並んでいて間に境界線が欲しい場合、1個目のpに対しては適応されないが2個目のpからは適応されるという選択をすることができます。
あとはborder-topに対して線を入れてあげればpとpの間にすべて境界線をつけることができます。
余計な線をつけたくない場合は活用していきましょう。

