同じ階層の中で要素の順番を指定できる:nth-child()について見ていきます。


:nth-child()
前回まででhoverのやり方について見てきました。
詳しくは『:hover擬似クラスを使ってみよう【CSSを書いていこう】』を御覧ください。

今回は:nth-childについてお話していきます。
同じ階層の中で要素の順番を指定するセレクターとして:nth-childという擬似クラスがよく使われます。
今回はnth-childについて見ていきましょう。
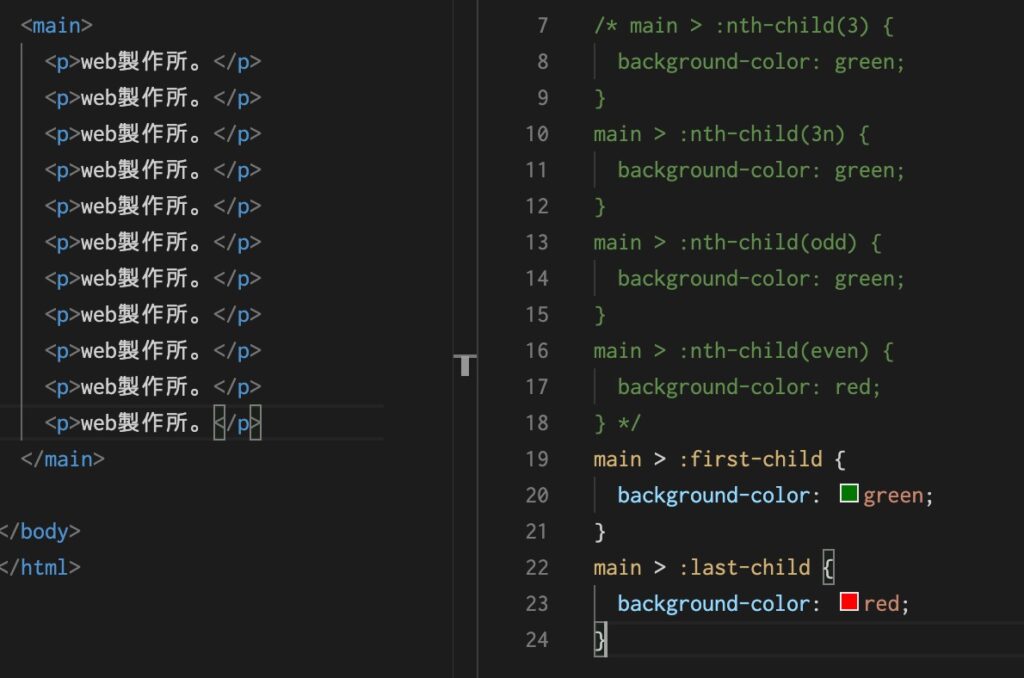
例えばmainタグの中にpタグが複数個あったとしてその3番目だけにスタイルをつけたいばあいなどに使います。
main > :nth-child(3){}とセレクターとして指定できます。
また3の倍数で指定することもでき、3番目、6番目、9番目…と指定していきたい場合はmain > :nth-child(3n) {}とすることもできます。
:nth-child(odd)
もしくは偶数のコンテンツ、奇数のコンテンツだけを指定することもできます。
奇数の場合はmain > :nth-child(odd) と指定することでmainの中のコンテンツが続く限り奇数にスタイルが適応され続けます。
偶数の場合はmain > :nth-child(even)と指定することでmainの中のコンテンツが続く限り偶数にスタイルが適応され続けます。
これは記事のスタイルを左右交互にしたいときなどに使う場合もある技法です。
:first-child
また最初と最後だけを指定してスタイリングすることができます。
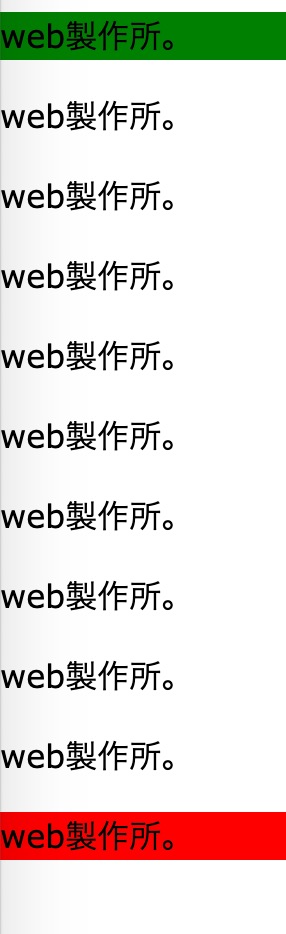
コンテンツの最初だけをスタイリングしたい場合は:first-childを使ってあげますmain > :first-child {}としてあげるとmainの最初のコンテンツだけをスタイリングすることができます。
コンテンツの最後だけをスタイリングしたい場合は:last-childを使ってあげますmain > :last-child {}としてあげるとmainの最後のコンテンツだけをスタイリングすることができます。
これらはコンテンツの子要素に適応するのでどれが親要素でどれが子要素なのかをしっかり確認してスタイリングをしていきましょう。
クラス名をつけて同じようにセレクターを指定することはできますがこちらのほうが簡単に書いて行けることもあるので積極的に使っていきましょう。
以上

