同じ要素の中で種類を考慮しながら順番を指定できる:nth-of-type()の使い方について見ていきます。


:nth-of-type()
前回は:nth-childについて見てきました。
詳しくは『:nth-child擬似クラスを使おう【CSSを書いていこう】』を御覧ください。

今回は同じ要素の中で種類を考慮しながら順番を指定することが出来る:nth-of-type()について見ていきます。
これは指定の要素の中で何番目に対してスタイリングをしていきます。
例えばmainタグの子要素でh1やp、h2など複雑に要素があるウェブサイトの3番目のh2にだけスタイリングをしたい場合、main > h2:nth-of-type(3)とセレクターを指定するとそこだけをスタイリングできます。
このとき:nth-of-typeの前に指定したい要素の種類をを指定しておく必要があります。
また倍数も指定することができて2の倍数を指定したい場合はmain > h2:nth-of-type(2n){}と指定してあげましょう。
:nth-of-type(odd)
もしくは偶数のコンテンツ、奇数のコンテンツだけを指定することもできます。
奇数の場合はmain > h2:nth-of-type(odd) と指定することでmainの中のコンテンツが続く限り奇数にスタイルが適応され続けます。
偶数の場合はmain > h2:nth-of-type(even)と指定することでmainの中のコンテンツが続く限り偶数にスタイルが適応され続けます。
:first-of-type
また最初と最後だけを指定してスタイリングすることができます。
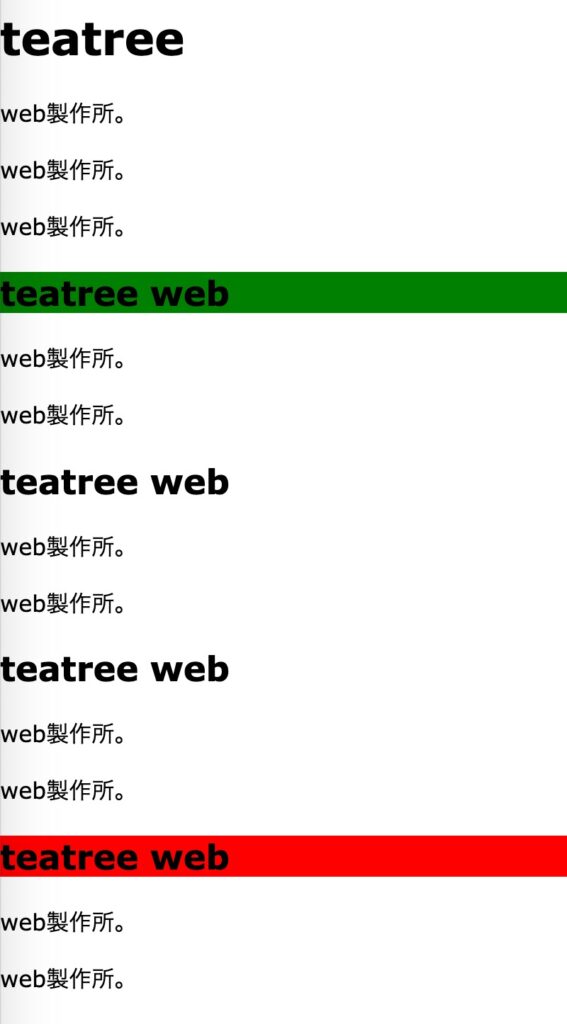
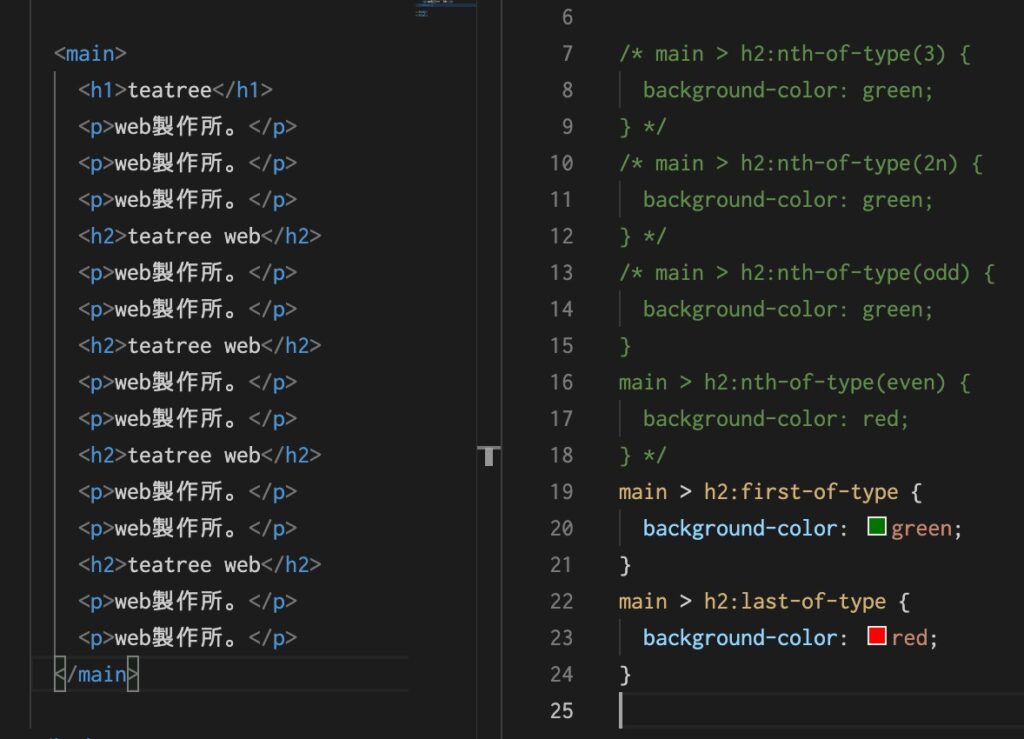
コンテンツの最初だけをスタイリングしたい場合は:first-of-typeを使ってあげますmain > h2:first-of-type {}としてあげるとh2の最初のコンテンツだけをスタイリングすることができます。
コンテンツの最後だけをスタイリングしたい場合は:last-of-typeを使ってあげますmain > h2:last-of-type {}としてあげるとh2の最後のコンテンツだけをスタイリングすることができます。
:nth-child()と:nth-of-type()の違い
:nth-child()と:nth-of-type()の違いは要素の種類も考慮したいかどうかです。
:nth-child()は良くも悪くも子要素の何番目かをスタイリングするので変更に弱かったりします。
一方:nth-of-type()は複雑になりがちなので整理して書かなければいけません。
一長一短あるので使い分けが出来るといいです。
以上

