目次
詳細度の挙動を確認、詳細度よりも優先されるスタイルの指定方法について


詳細度
前回は:empty, :not擬似クラスについて見てきました。
詳しくは『:empty, :not擬似クラスを使おう【CSSを書いていこう】』を御覧ください。
あわせて読みたい


:empty, :not擬似クラスを使おう【CSSを書いていこう】
空の要素を指定できる:empty()と、否定を意味する:not()の使い方について見ていきます。 :empty() 前回は:nth-of-type疑似クラスについて学んで来ました。 詳しくは『:n...
今回は詳細度よりも優先されるスタイルの指定方法について見ていきましょう
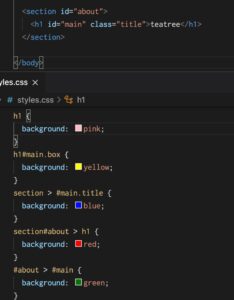
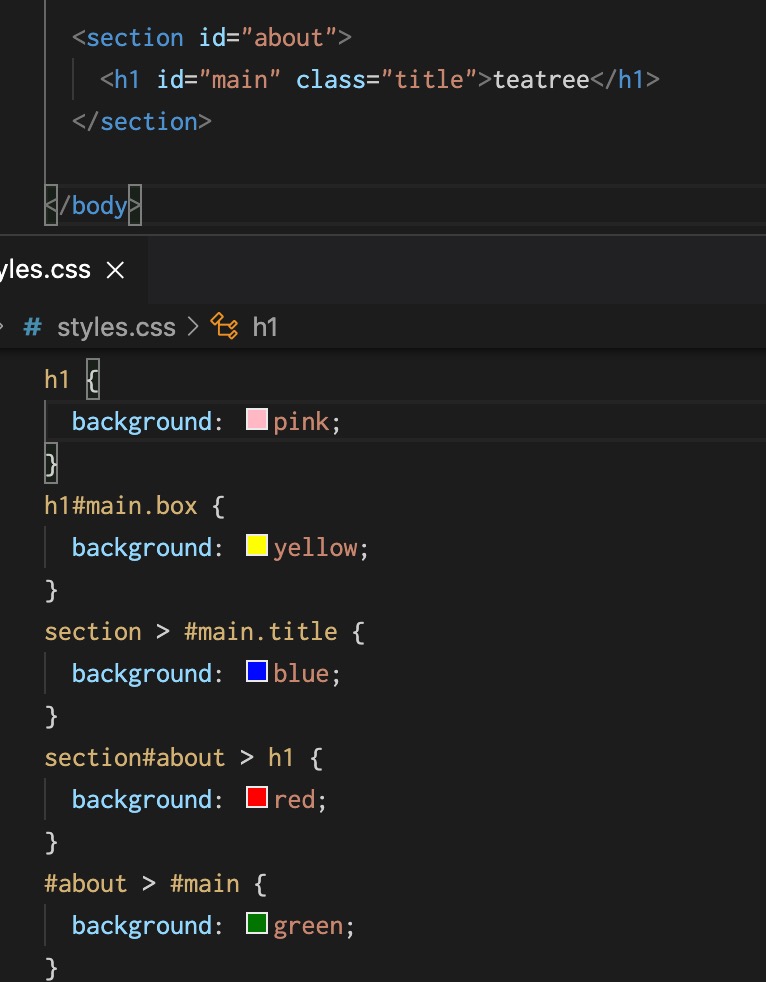
詳細度はid属性を高くすれば高くなるので、スタイルを優先させたい場合はid属性を使ってスタイリングさせるといいです。
idの数が詳細度に大きな影響をももたせるのでこの場合、詳細度を一番高く持たせるのはidを2つ指定してあげることです。
style属性
HTMLに直接スタイリングをすると詳細度に関係なく優先されます。
h1タグの中でstyle=“background: skyblue;と書いてあげるとCSSに書かれた内容に関係なく水色になります。
!important
最も優先されるスタイリングで、プロパティのあとに!importantと書きます。
なので例えばbackground: pink !important;と書いてあげるとピンクになります。
インポータントが複数ある場合は、あとに書かれた方が優先されます。
インポータントが複数あるとごちゃごちゃするので基本的には複数使わないほうが良いです。