目次
概要とフレックスボックスの利用例を見ていきます。
- 概要
- 利用例


概要
前回まででセレクターの優先順位を決める詳細度の計算方法についてみてきました。
詳しくは『セレクターの優先順位を決める詳細度の計算方法について【CSSを書いていこう】』を御覧ください。
今回はフレックスボックスはサイトのレイアウトをするのに必須の技術でよく使うのでしっかりと覚えて起きましょう
フレックスボックスを使うことによって横並びにしたり、ブラウザの幅に合わせて、柔軟に動かしたりできます。
利用例
div要素はデフォルトで縦方向に積まれる仕様になっています。これを横並びになるようにしていきます。
これを横方向に並べたい場合 display: flex; を使ってあげると横並びにすることができます。
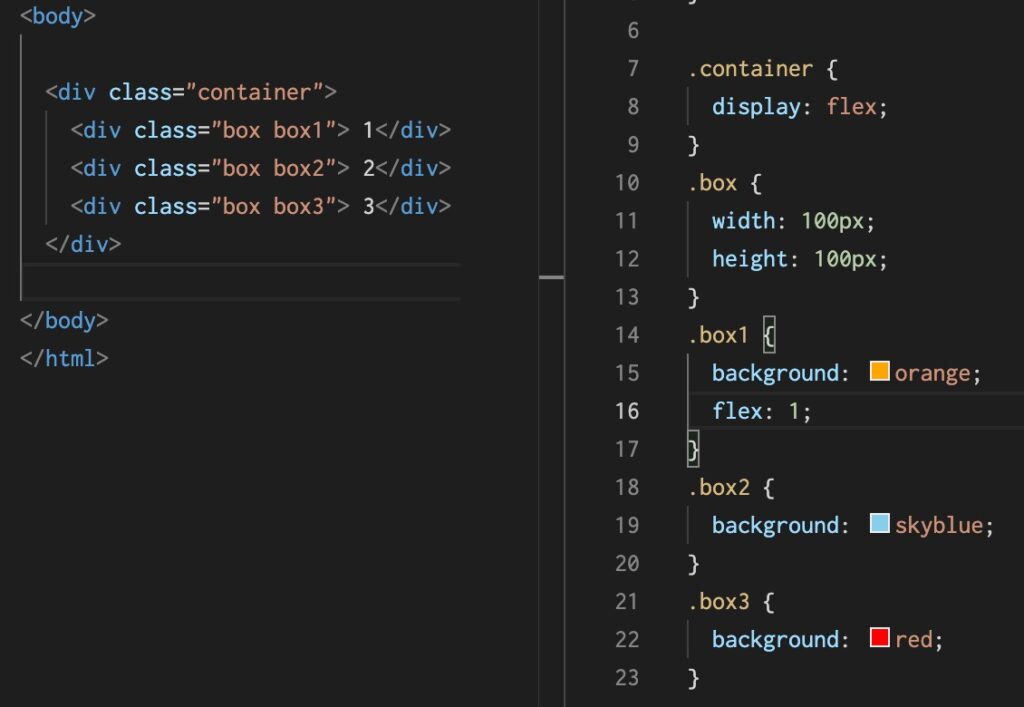
まずdiv要素を使ってボックスを作って行きます。クラス名を使ってbox1,2,3と作っていきましょう。
また、flexboxは親要素につけていかないと行けないのでboxの親要素のcontainerというクラス名のついたboxをdiv要素で作っていきます。
CSSの方ではまずbox1,2,3についてはサイズを指定しわかりやすいように色付けしてあげます。
containerにはdisplay: flex;と指定してあげることによって横並びにすることができます。
また、box1だけを横に伸ばしてあとの2つを右に寄せたい場合、 .box1 に対して flex: 1; とすることで左のdivは伸びます。
これはブラウザ幅に合わせて伸び縮みするのでウェブサイトの幅を変えたときスタイルを変化させたい場合によく使います。
以上

