目次
フレックスコンテイナーの中で主軸の方向を決めるためのflex-direction、justify-content、align-itemsについて見ていきます。
- flex-direction
- justify-content
- align-items


flex-direction(フレックスディレクション)
前回は関連用語についてみてきました。
詳しくは『関連用語について理解しておこう【CSSを書いていこう】』
あわせて読みたい


関連用語について理解しておこう【CSSを書いていこう】
Flexboxを使ったレイアウトをする際に知っておくべき用語についてまとめておきます。 用語 概念 用語 前回はフレックスボックスの作り方についてみてきました。 詳しく...
今回は要素の並び、揃えを制御についてみていきます。
これは主軸の方向を決めるためのプロパティです。
初期値は row(ロウ)で主軸は左から右に設定されます。
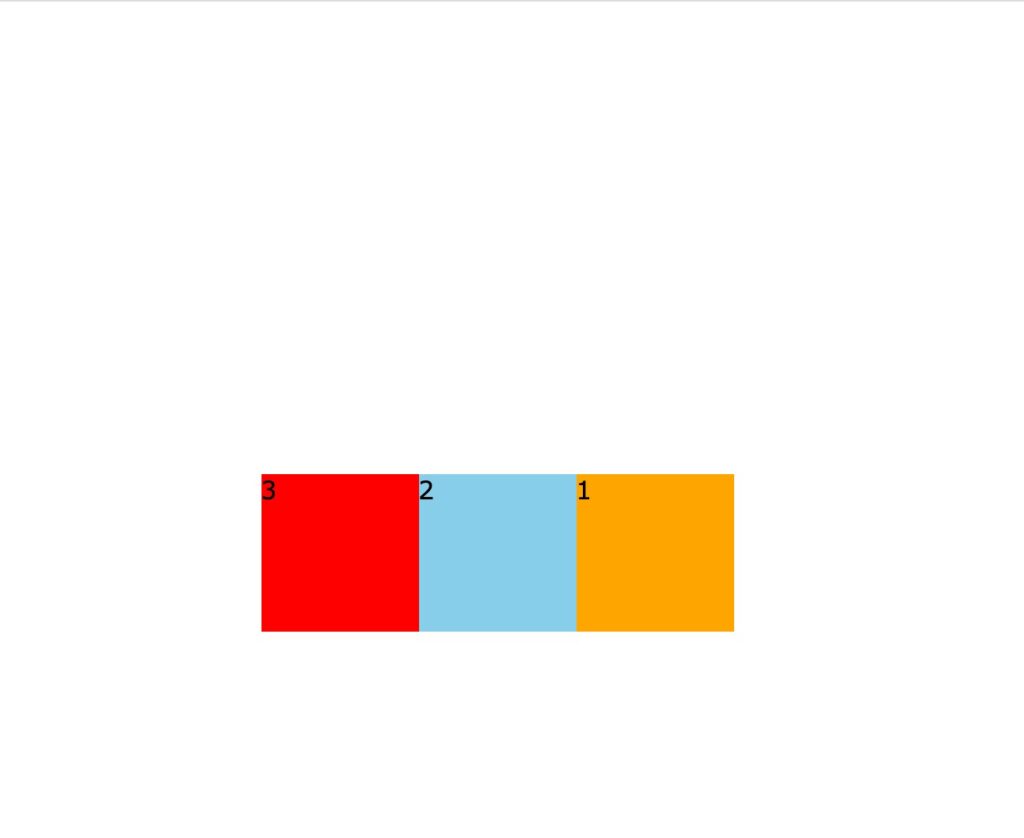
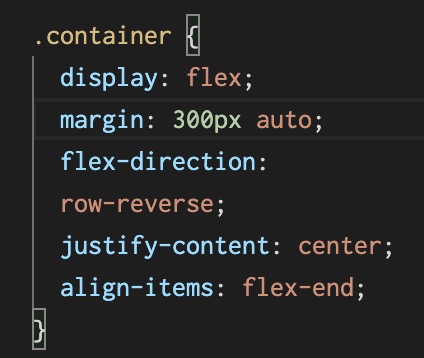
値を row-reverse(ロウリバース)にすると右から左になります。
column(カラム)とすると主軸と交差軸が入れ替わり上から下になります。
column-reverse(カラムリバース)とすると主軸の向きが反対になり下から上になります。
要素の配置は大きく変わってくるので、どの軸がどちらを向いているか、強く意識しておくといいでしょう
justify-content(ジャスティファイコンテント)
これは主軸に沿って要素をどう揃えるかを指定します。
主軸が左から右だったら、初期値の flex-start(フレックススタート)なら主軸の始点、つまり左揃えになる。
flex-end(フレックスエンド)だったら主軸の終点なので右揃えになります。
center(センター)だったら主軸に沿って中央揃え、そして space-between(スペースビテュイン)とすると要素の間に余白が均等に配置されます。
align-items(アラインアイテムズ)
交差軸に沿ってどう要素を揃えるかの指定になります。
これは交差塾方向に余裕がある場合のみ有効なプロパティです。
設定できる値ですが、 flex-start(フレックススタート) とすると交差軸の始点なので上揃え、 flex-end(フレックスエンド)だったら交差軸の終点なので下揃え、 center(センター)だったら中央揃えになります。
フレックスボックスでアラインとなっていたら交差軸の操作になります。
以上