目次
flex-wrap、align-contentの使い方について見ていきます。
- flex-wrap
- align-content
- flex-flow


flex-wrap
前回までで要素の並び、揃えを制御する方法についてみてきました。
詳しくは『要素の並び、揃えを制御する方法について【CSSを書いていこう】』を御覧ください。
あわせて読みたい


要素の並び、揃えを制御する方法について【CSSを書いていこう】
フレックスコンテイナーの中で主軸の方向を決めるためのflex-direction、justify-content、align-itemsについて見ていきます。 flex-direction justify-content align-i...
今回は並べたい要素の幅がコンテナの幅を超える場合に使えるflex-wrapというプロパティについてみていきます。
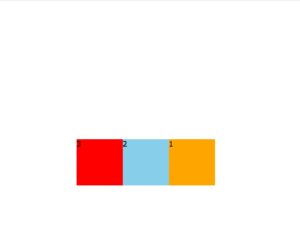
このプロパティの初期値は nowrapで、特に何も指定しなければ折り返さずにそれぞれの幅が縮んで収まってくれます。
ラップを使うと主軸に沿って並べていて、あふれたら交差軸の方向に次のコンテナが作られて、また主軸の方向に並べられていくきます。
またrap-reverse(ラップリバース)という値もあり、これは交差軸が反転する値で交差軸が始まる位置から主軸に沿って並べられていって、溢れたらコンテナ上方向に追加されていき、主軸の方向に並べられていきます。
align-content
flex-wrap(フレックスラップ)で折り返しが指定されていて、なおかつ交差軸方向に余裕があるときに使えます。
値がflex-start(フレックススタート)のとき交差軸の始点、つまり上に揃えられます。値が flex-end(フレックスエンド)だったら交差軸の終点、つまり下に揃えられます。
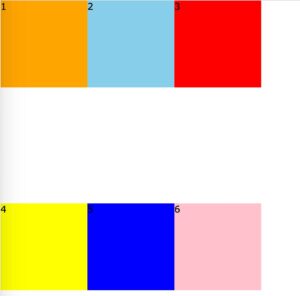
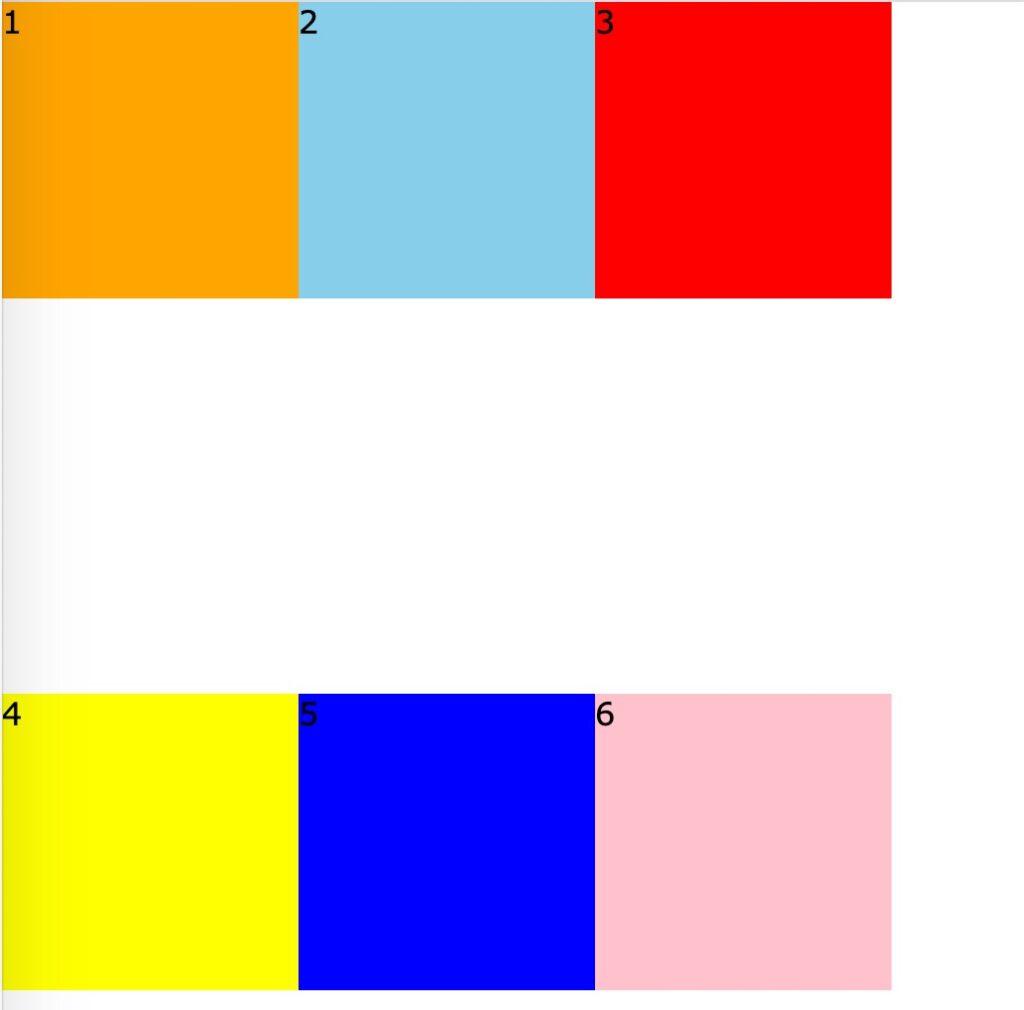
値がcenter(センター)のときは真ん中に、値が space-between(スペースビトゥウィン)のときは真ん中に空白を開けます。
flex-flow
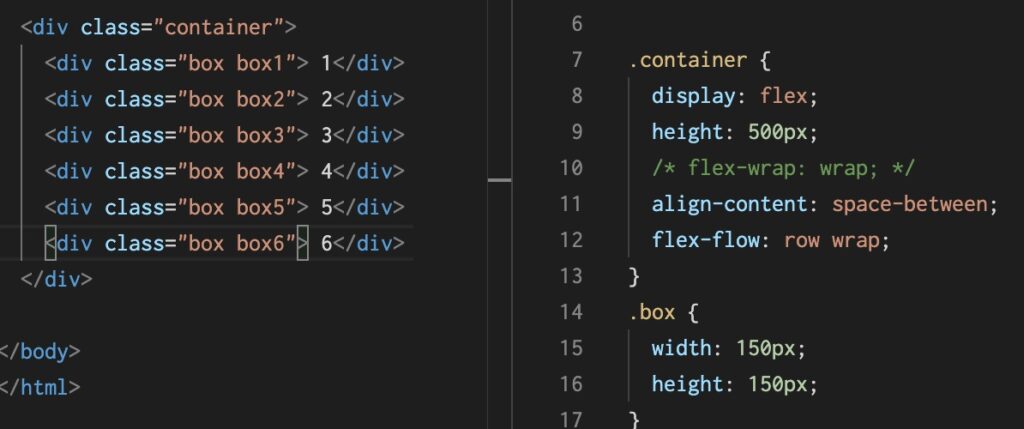
今まで見てきた flex-direction(フレックスディレクション)と flex-wrap(フレックスラップ)ですが、 flex-flow(フレックスフロウ)というプロパティで一括指定することもできます。
こちらは flex-flow: row wrap と一緒に書いてあげても OK です。