flex-growとflex-shrinkの使い方について見ていきます。


flex-grow
前回はflex-basisでサイズを決める方法についてみてきました。
詳しくは『flex-basisでサイズを決めよう【CSSを書いていこう】』を御覧ください。

今回は前回見たflex-basis(フレックスベーシス)と合わせて使うプロパティについて見ていきます。
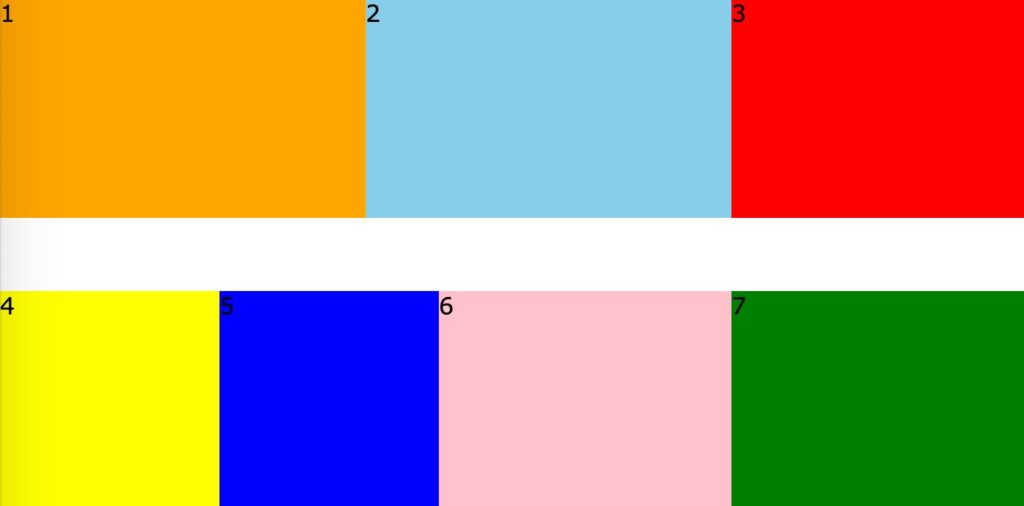
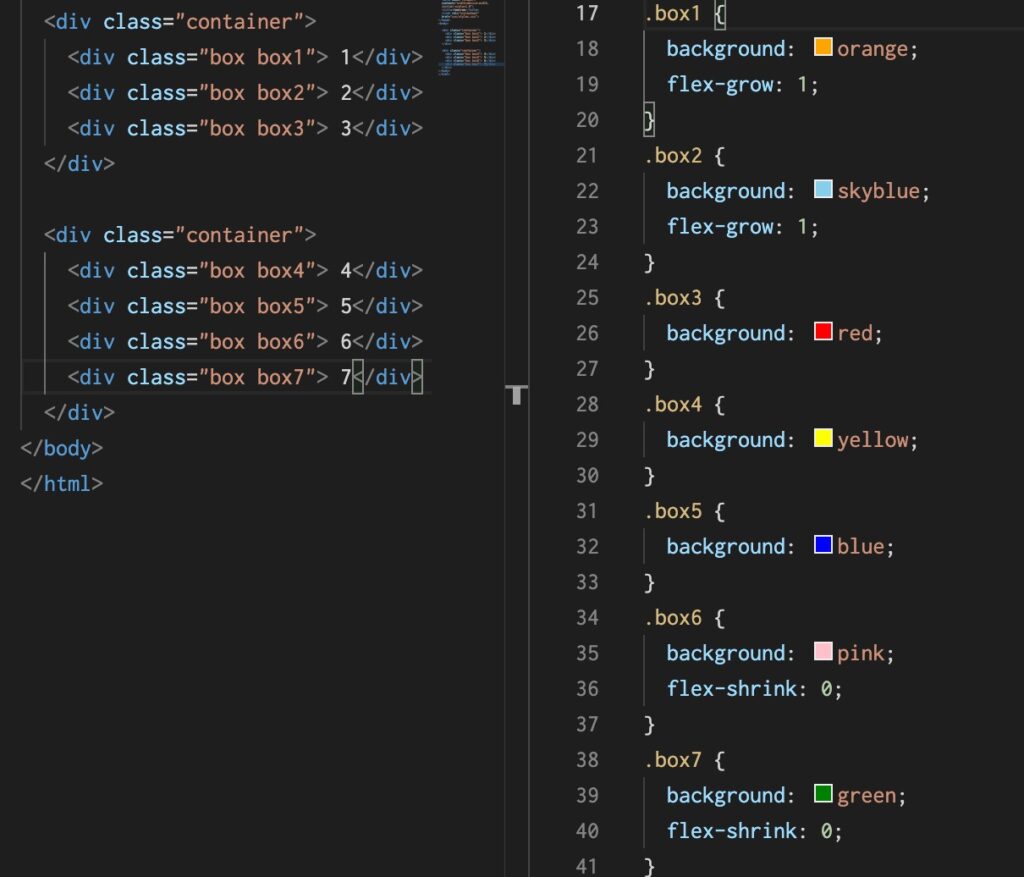
flex-grow(フレックスグロウ)は主軸方向に余白があるときに、それぞれの要素をどれだけ伸ばすかを指定するプロパティです。
初期値はですが 0 になっていて、余白があっても伸ばさないという意味になります。
余白の割合を設定していき、値を1にすると指定されたボックスに100%分の余白を追加でき余白はなくなります。
一つのコンテイナーに複数ある場合は、それぞれ割り振られた値分分けて振り与えられます。
例えばcontainerの余白が100px あってflex-itemにそれぞれflex-grow: 1;を指定すると100pxを3つのボックスで余白を均等に割り振り33pxがboxの要素になります。
このとき余白はなくなるので余白をすべて使い切りたいときなどによく使われるプロパティです。
flex-shrink
flex-shrink(フレックスシュリンク)は逆にコンテナの幅が足りなかったときにどの要素をどれだけ縮めるかを指定することができます。
初期値は1なので、足りない分はそれぞれのボックスを均等に削ります。値を0にするとコンテンツを縮めてもボックスは小さくなりません。
例えばcontainerが700pxあり200pxの要素が4つあった場合100px足りなくなってしまいます。初期値はflex-shrink: 1なのでこの場合せんぶ均等に25pxずつ要素からスペースを持っていかれてしまいます。
そこで後半2つのボックスにflex-shrink: 0;と指定すると前半2つの要素から50pxずつスペースを削り150pxになり、後半2つは200pxのままになります。
以上

