目次
実践でフレックスボックスを使って2カラムレイアウトを組み上げる方法について


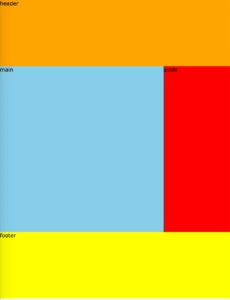
2カラムレイアウト
前回はflexという一括指定プロパティの使い方について見てきました。
詳しくは『flexという一括指定プロパティの使い方について』を御覧ください。
TeatreeWEB


flexという一括指定プロパティの使い方について【CSSを書いていこう】 | TeatreeWEB
flexという一括指定プロパティの使い方について見ていきます。 flex Screenshot Screenshot flex 前回まででflex-grow、flex-shrinkを理解しました。 詳しくは『flex-grow、f…
今回は実際にサイトを作っていく時の基礎的な形について詳しく見ていきます。
flex boxの実践での活用方法について学んでいきたいと思います。
2つの要素を横並びにして内容を縦に並べていく形を作っていきます。この2つの要素を横並びにするスタイルを2カラムと呼びます。
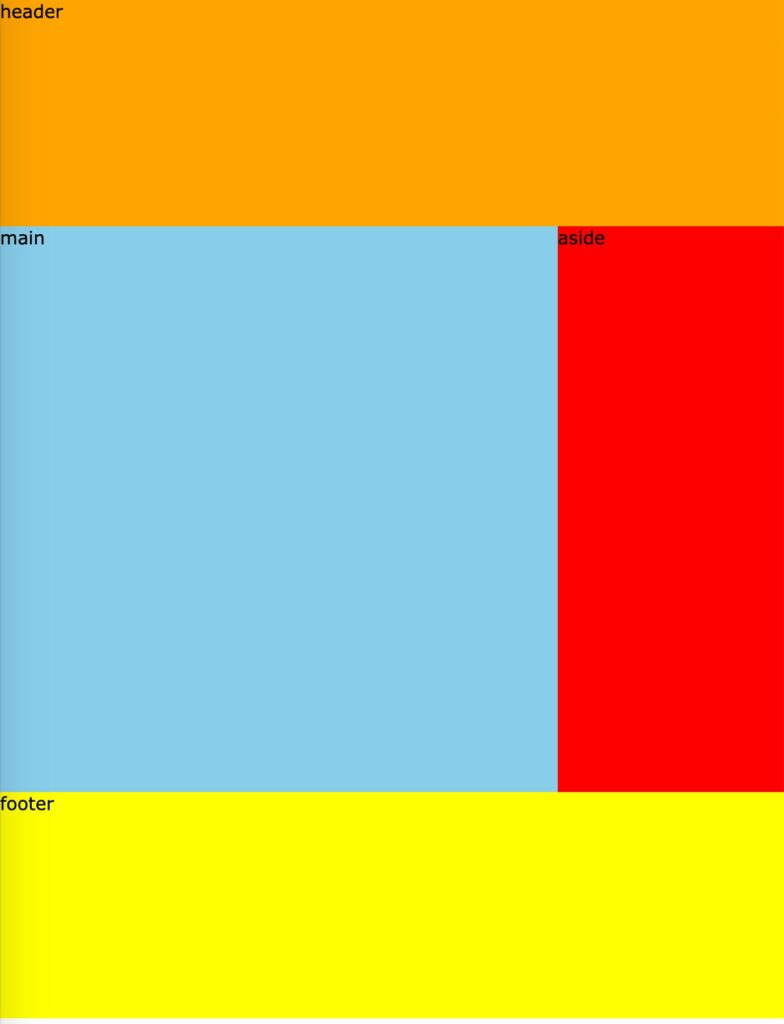
例えばmainとasideを横並びにしたい場合その2つの要素を親要素のdivに入れてあげてdivにクラス名をつけてあげます。今回はわかりやすいようにcontainerとしてあげましょう。
CSSの方でcontainerに対してdisplay: flex;で横並びにしていきます。
直近の子要素だけがflex-itemになります。なのでもしmainに子要素があってもそれらはflex-itemにはなりません。
asideをwidthで固定幅にしてmainを flex: 1;とするとasideは固定の大きさになりmainはブラウザの幅に調整されます。