Chromeのデベロッパーツールを使って読み込まれたCSSについて確認していきます。

デベロッパーツールの起動
前回まででCSSの使い方について見てきました。
『【CSSを書いてみよう】要素のスタイリングのやり方について』を読んでみてください
設定した CSS がブラウザでどう解釈されるか確認する方法を見ていきましょう。Chrome ではそのためのツールが用意されていて、3つの点が縦に並んだアイコンのメニューから「その他のツール」->「デベロッパーツール」と選んであげれば OK です。

ショートカットもあり,macOS だと、 Command + Option + I 、 Windows だったら、 Control + Shift + I で OK です。
Elmentsパネル
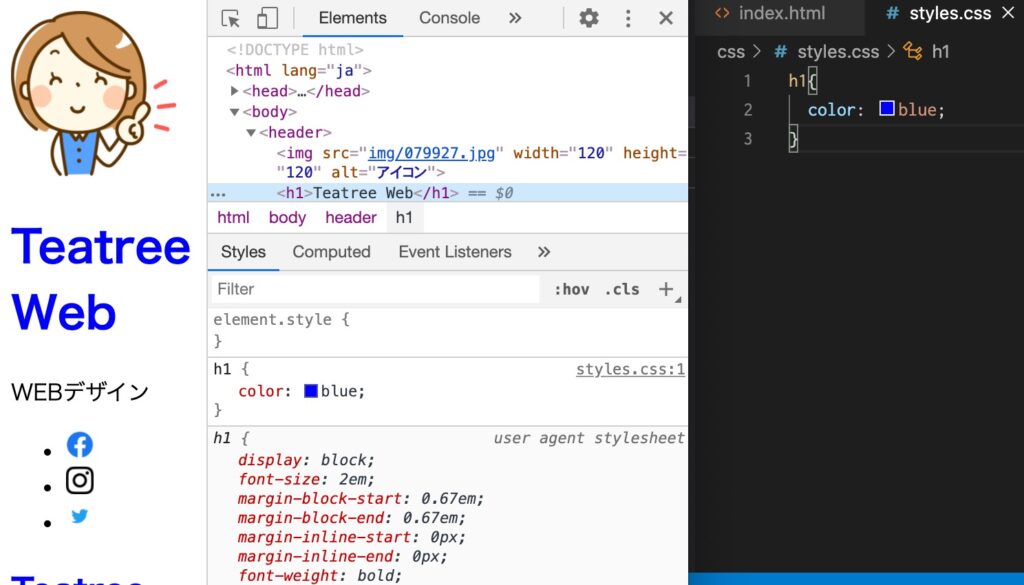
HTML/CSS の学習に限って言えば、Elements パネルが使えるようになれば OK です。Elements パネルの左側ではブラウザが解釈した HTML 、右側では CSS で設定されたスタイルを確認することができます。
HTML/CSSの確認
h1 を探してみましょう。たどっていく方法と矢印アイコンを使って、クリックしたあとに直接要素をクリックする方法があります。もしくはデベロッパーツールが開いていない状態で調べたい要素を右クリックして、「検証」とすると、その要素を選択した状態でデベロッパーツールを開いてくれるので覚えておくと良いかと思います。
セレクターを選択すると前回設定した color プロパティが表示されていて、 styles.css の 1 行目に書かれていると表示されています。
下のほうには別のプロパティがいろいろ設定されていますが、ブラウザが標準で持っている CSS になります。
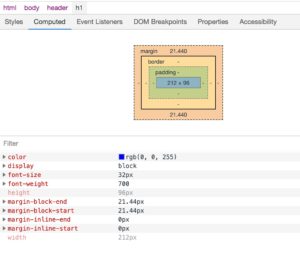
Styles/Computedタブ

設定されているこれらのスタイルをまとめて一覧で見せてくれるのが、こちらの Computed タブになります。
このデベロッパーツールは他にもできることがたくさんあるのですが、まずはこちらでスタイルが確認できるようになっておくと良いでしょう。
以上