目次
文書全体に対して、文字色とフォントの設定をしていきます。
- color
- font-family

color
前回は色の表現の仕方について学んで来ました。
詳しくは『【色の表現方法を学んでいこう】キーワード、rgb()、カラーコードについて』を読んでみてください。
あわせて読みたい


【色の表現方法を学んでいこう】キーワード、rgb()、カラーコードについて
CSSで色を表現する記法について見ていきます 色キーワード 前回まででCSSの準備と確認の仕方についていてきました。 前回の記事『【デベロッパーツールを使ってみよう】...
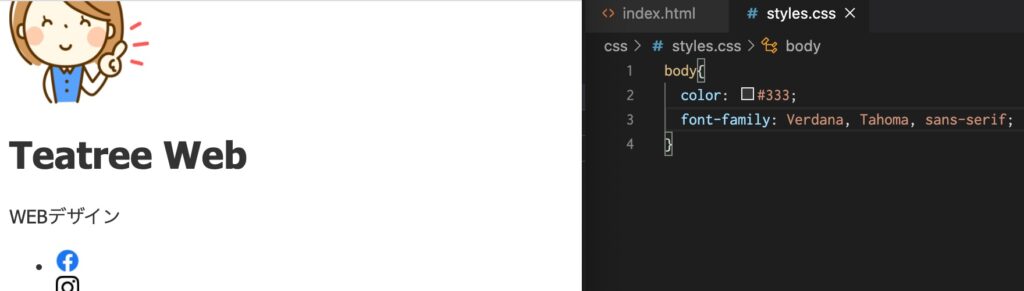
今回は文字色とフォントを文書全体に指定していきたいと思います。
これまでは、h1やpなどにをセレクターとしていましたが、文書全体に指定したい場合はbodyのセレクターに対して指定してあげるといいでしょう。
色の指定は#000とすると黒で#fffだと白くなりますので今回は柔らかい感じにしたいので黒でも真っ黒になりすぎない程度で#333と指定してみます。
font-family
フォントはたくさんの種類があるので今回はVerdanaというフォントを指定していきます。
プロパティにfont-familyに指定して、:(コロン)で挟み値のところにVerdanaと指定し最後に;(セミコロン)とします。
ただ、表示するパソコンによっては対応していない場合があるので複数指定していくのが一般的です。複数指定する場合は,(カンマ)で区切ります。あとに指定するほど優先順位は低くなります。
最後に、sans-serifと指定してあげると対応しているパソコンが多いので親切です。
以上