目次
marginプロパティを使ってheader領域の余白を設定していきます。

marginの設定
前回まででCSSのボックスモデルについて見てきました。
詳しくは『【CSSのボックスモデルを確認しよう】デベロッパーツールを見ながらヘッダー領域のスタイリング』を読んでみてください。
今回は余白の設定方法についてみていきます。
marginを指定することによって余白を調整することができます。

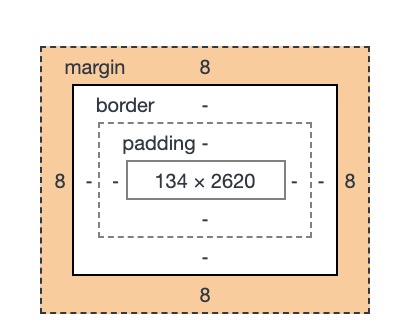
ブラウザを見ると外側に余白があることがわかります。
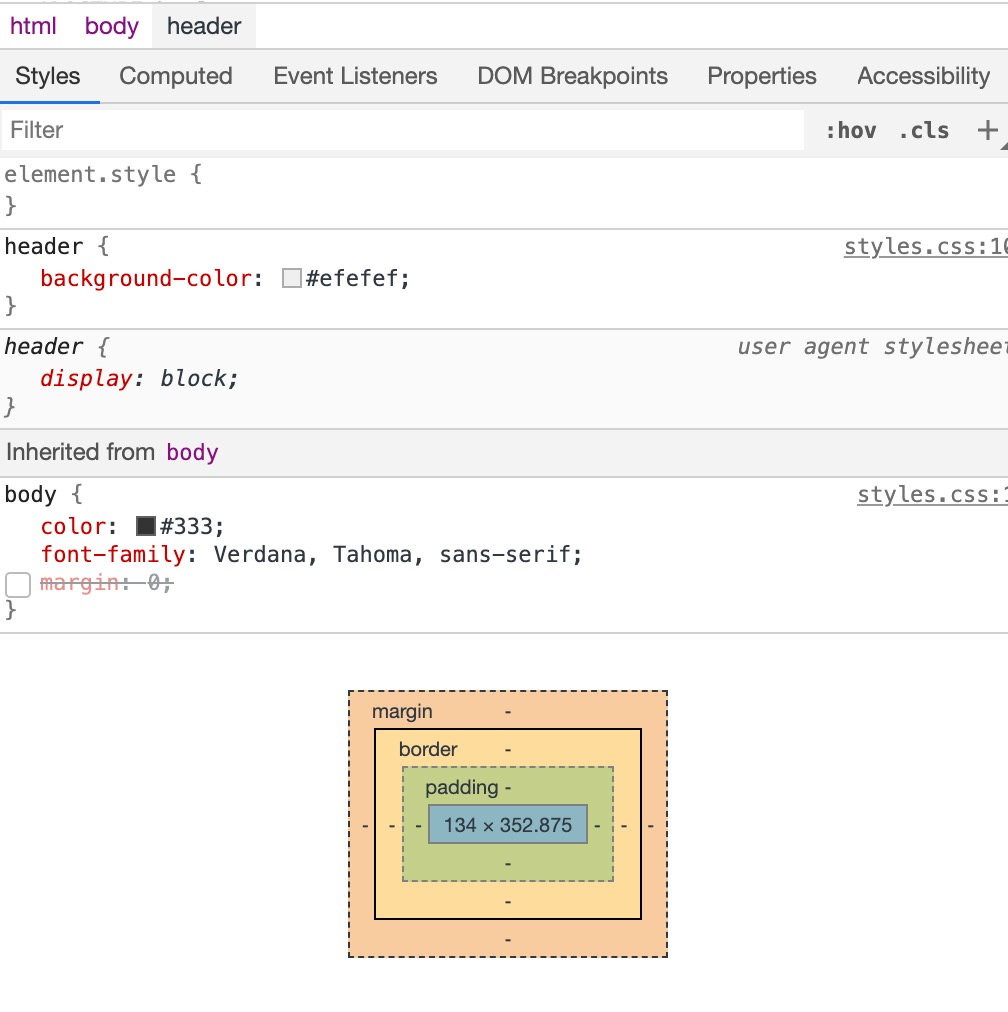
しかしheaderをみていてもmarginが指定されていません。
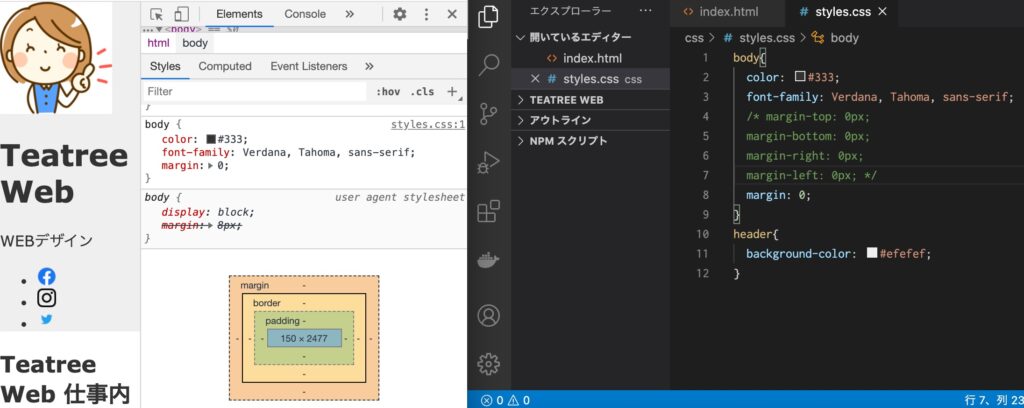
どこにmarginが指定されているかというと一般的に初期設定でbodyに指定されていることがあります。

なのでbodyのmarginをみてみると今回も8pxの余白が指定されています。
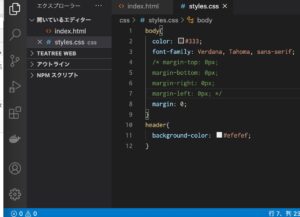
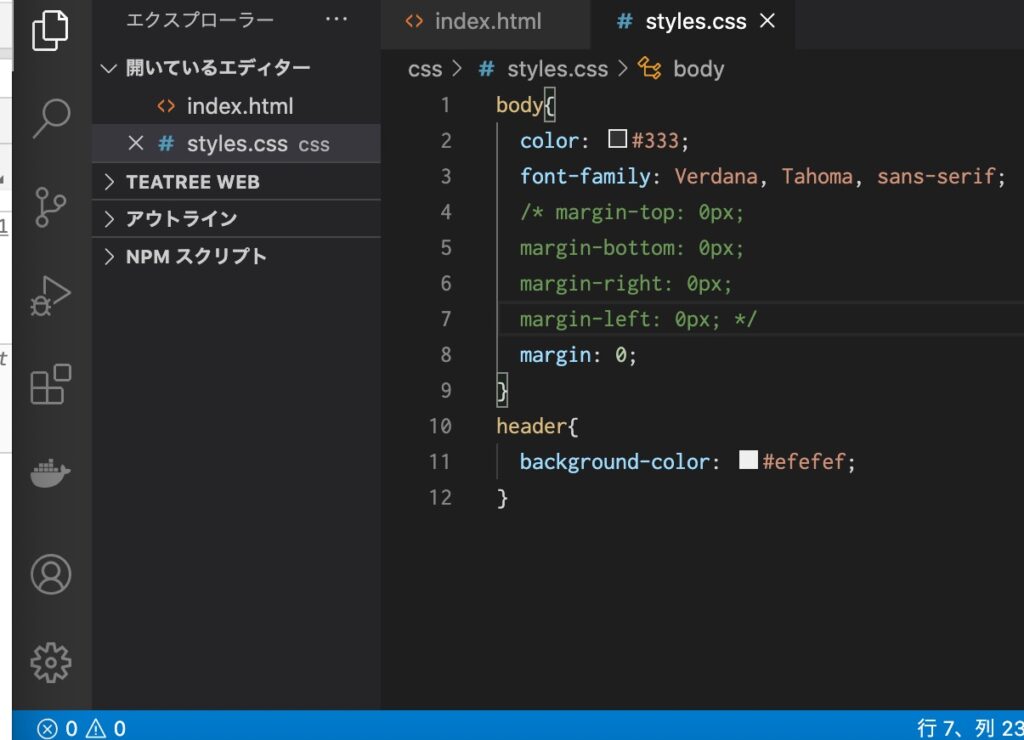
これを0にしてあげれば余白がなくなるのでbodyにmarginを0に指定してあげます。
marginのtop, bottom, right,leftをそれぞれ0pxに指定してあげましょう。
もしくは全部同じpxで指定する場合はmargin: 0px;とも指定できます。
また、0pxの場合は単に0;と指定もできます。

以上