半角空白を使ってセレクタの適用範囲を限定し、領域の角を丸めるためのborder-radiusプロパティと、枠に関するプロパティについて見ていきます。

半角空白区切りのセレクタ
前回までで要素を横並びにする方法を見てきました。
詳しくは『【Flexboxを使う】CSSで要素を横並びにする方法と親要素と子要素の関係について』を御覧ください。

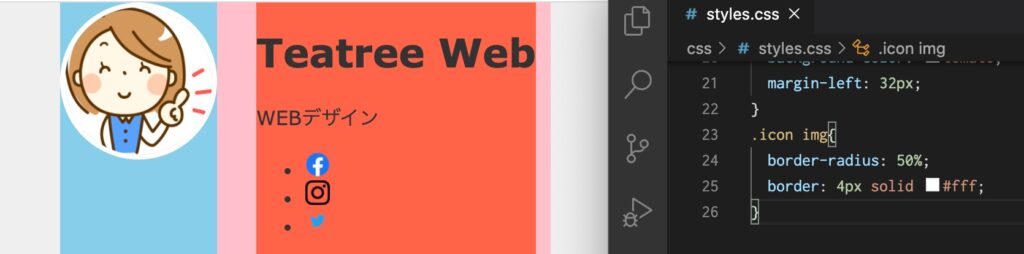
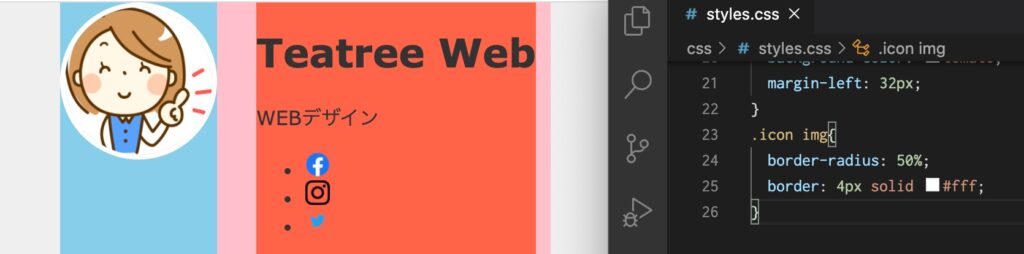
今回は自己紹介ページなどでよく使うアイコンを丸く切り抜く方法について見ていきます。
まずセレクターの選択するときに同じタグを使っている場合が多くあります。
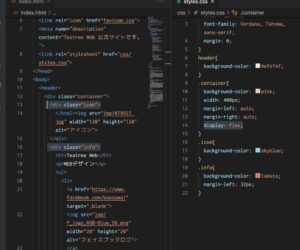
例えばimgというセレクターを選ぼうとした場合ページ内にはたくさんのimgがあるので特定のimgだけにスタイルをつけたい場合に次の方法を使います。
〇〇の中の××を選ぶという意味で親要素と子要素を半角空白で区切ってセレクターを特定します。
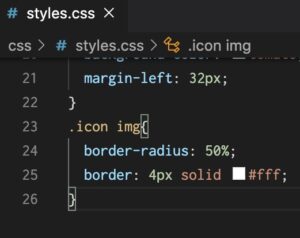
例えば.icon img{}というセレクターが選ばれている場合は.iconというクラス属性の中にあるimgを特定してスタイリングしていく形になります。
border-radius
次に画像を丸くしていくプロパティーについてみていきます。
border-radiusというプロパティを使って行きます。角を20px分丸くしたい場合、border-radius: 20px;というように書いていきます。
またよく使うのがアイコンのように丸くしてしまう方法です。
角の頂点から一辺の半分をそれぞれ丸くすれば丸い円ができるので50%と指定してあげるといいでしょう。
border-radius: 50%;と指定していくことで丸いアイコンのような形を作ることができます。

border
また、外枠に線を入れたい場合はborderというプロパティを使います。
一般的には線の太さ、種類、色を半角空白で分けて書いていきますので太さを4px、実線で線の色を白に指定したい場合はborder: 4px solid #fff;と書いていきます。
また、別々で指定したい場合はそれぞれ線の太さをborder-width、線の種類をborder-style、線の色をborder-colorというプロパティで書くことがありますので覚えておきましょう
以上