『>』を使ってセレクタの適用範囲を限定していく方法について見ていきます。

sectionのスタイリング
前回までで要素を縦方向で中央揃えしていく方法について学んで来ました。
詳しくは『【align-itemsを使おう】要素を縦方向で中央揃えしていく方法』の記事を御覧ください。
今回はどこをどう変えるかの『どこ』の部分であるセレクタについて見ていきます。
ではセクションのスタイリングをしていきましょう。
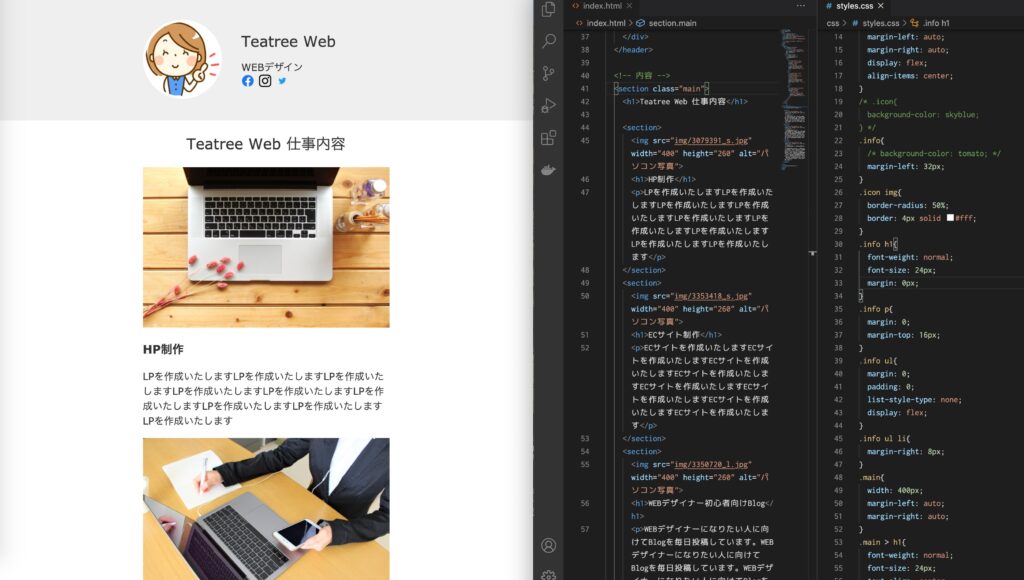
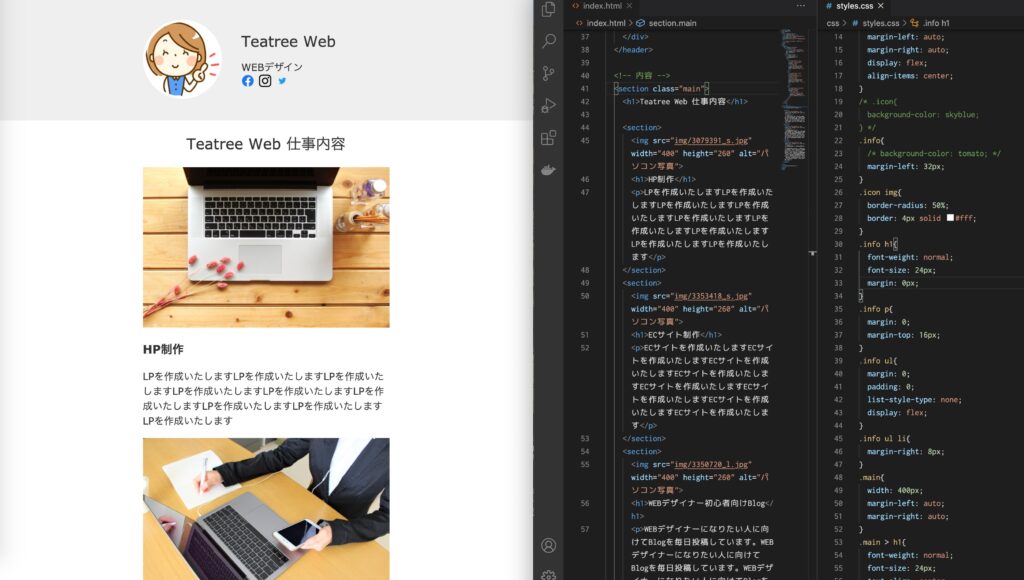
前回やったように、まずはsectionにclassをつけてどのsectionにスタイリングをするのかをわかりやすくしましょう。
今回は.mainと識別子を付けていきます。
・CSSの方でセレクターを指定し、スタイリングしていきましょう。
今回は幅の指定と中央揃えをしていきたいのでプロパティのwidthを400pxにしてmarginのrightとleftをautoにしていきましょう
/* CSSコード */
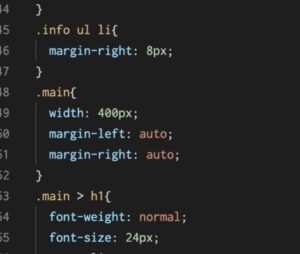
.main {
width: 480px;
margin-right: auto;
marigin-left: auto;
}
>区切りのセレクタ
次に.mainの一番最初のh1だけにスタイルをしていきたい場合についてみていきましょう。
普通に半角空白で.main h1{}と指定してしまうと.mainの中にある全てのh1に対してすべてを指定してしまうことになってしまいます。
どうするかというと半角空白の代わりに>(不等号)を使うことにより.mainの中に直下のh1に対してスタイリングするよと言うように指定することができます。
今回は.main > h1というようにセレクタを指定しましょう。
スタイリングは文字を普通にするのと文字の大きさを24pxにしたいのと文字自体も真ん中に持ってきたいのでそのように指定していきます。
文字の太さはfont-weight: normal;に指定し、文字サイズはfont-size: 24px;と指定、真ん中に持ってくるのはtext-align: centerでスタイリングをすることができます。
/* CSSコード */
.main > h1 {
font-weight: normal;
font-size: 24px;
text-align: center;
}

以上