要素の配置位置を変更することができるpositionプロパティについて見ていきます。

position
前回まででdisplayの操作について見てきました。
詳しくは『displayプロパティを操作してみよう【CSSを書いていこう】』を御覧ください。

要素の位置を変えていくプロパティについて見ていきたいと思います。
positionプロパティをつかって行きます。
これはいま要素がある地点からどれだけ動かすかと言うように指定していくことができます。
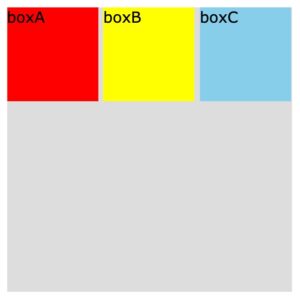
static
まず初期値としてstaticが指定されています。この位置が基準になっていくので困ったらここに戻してあげるといいでしょう。
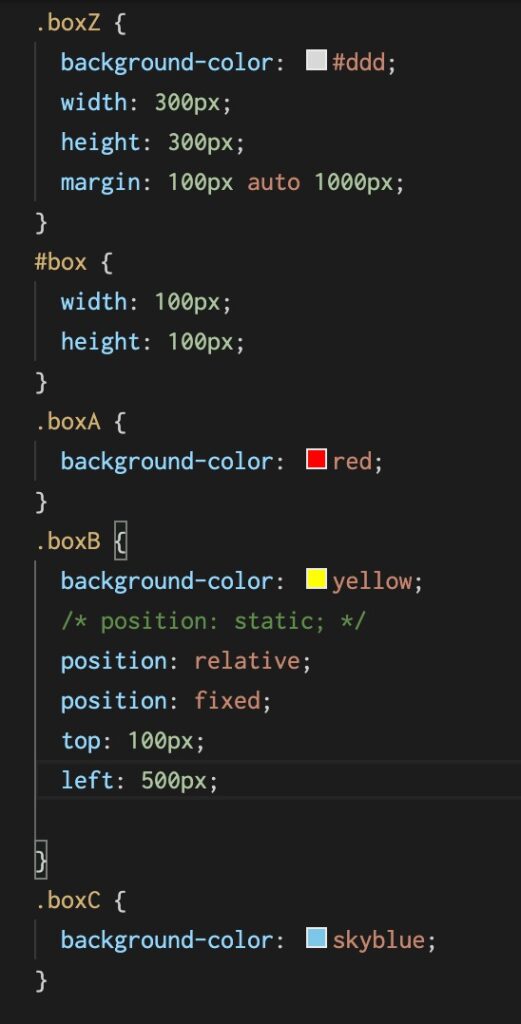
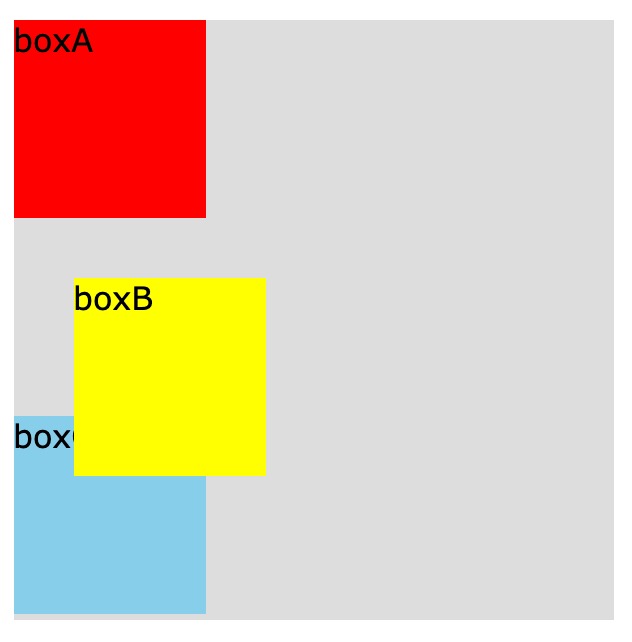
relative
次に初期値の位置からどれだけ動かして位置を変えていくかを指定するrelativeという値についてにていきます。
指定したい場合はposition: relative;としてあげた上で、top, right, bottom, leftのプロパティを使って位置を指定してあげます。
位置を指定するtop, right, bottom, leftのプロパティは少し癖があり、移動した先とstaticと比較して移動した先から見ての位置というような書き方になりまます。
なのでleft: 30px;とするとstaticからみて右に30px移動するのですがこれは移動した先からみて左に30pxの位置にstaticがあると言うようになります。
少し複雑ですが覚え方としてはmaginと一緒で左に30pxの余白を作るというように覚えると間違えないと思います。
またrelativeの特徴としてあとに続く要素の位置は変わらないので重なってしまったりということが多々ありますので注意しましょう。

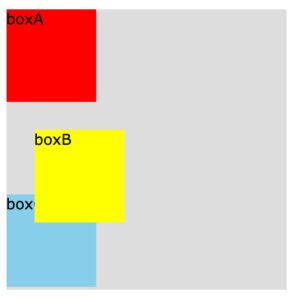
fixed
・次にスクロールされても位置が変わらずひっついてくるような動きをするfixdという値について見ていきます。
・これはスクロールしてもウインドウに固定配置されるのでずっと表示させておきたいnav要素などで使われます。
・指定方法はposition: fixd;にしてあとはrelativeの時と同様top, right, bottom, leftのプロパティを使って位置を指定してあげます。
・なのでtop: 30px; left: 30px;とすると左上から右に30px;下に30px行ったところでずっと固定された状態になります。
・なお、fixdで指定された要素は通常の位置から外れてしまうので続く要素は詰められることの注意しましょう。

以上