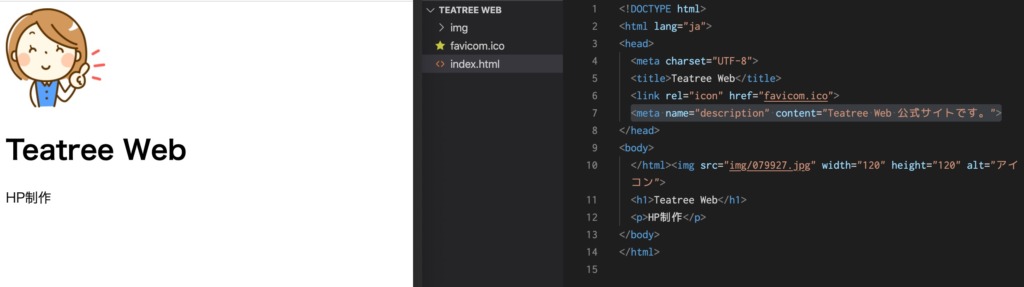
headタグ内で文書情報に関する設定を行っていきます。

文字コード
前回は文章全体のタグを見てきました。
前回の記事は『文字全体につけるタグをいていこう』を読んでみてください。
今回はheadタグの中身についてみていきます。前回、説明したとおりここにはHPの情報を入れて行きます。
いろいろな情報を書いていくことができますが今回は文字化けしないためのコードとタイトル、アイコン、HPの説明などの書き方をみていきます
まずは文字化けしないようにするための文字コードについてです。
meta タグを使えば良くて charset=”utf-8″ としてあげてください.
文字コードは、コンピュータがどの種類の文字セットを使うかという指定になります。昔はいろいろ種類があったのですが、最近だと UTF-8 に統一されつつあるので
title
次にタイトルの設定です。ブラウザの上部に常に表示されている部分で店名やサイト名などをここに入れていきます。
タイトルタブを使えばいいです。<title>Teatree Web</title>というように書いて行けばおkです。

favicon
faviconはタイトル横に表示されるアイコンです。
実は Chrome では favicon.ico というファイルがあれば自動的にこちらのタブのアイコンにしてくれたりもするのですが、明示的にアイコンを表示させるためのタグを書いておいたほうが良いでしょう。
link タグを使ってあげます。rel 属性を icon としつつ、 favicon のファイル名は href 属性に指定してあげてください。
ファイル構成を確認して favicon.icoを探します。今回の場合はindex.html と同じ階層にあるのでhref 属性にはそのまま favicon.ico と書いてあげれば OK です。
.ico の形式のファイルの作り方は少し特殊なので、興味がある人は「favicon 作り方」などで検索して調べてみると良いかと思います。
description
HPサイトの説明をするためには meta タグを使ってあげます。説明は、将来的にこちらのページをインターネットに公開したときに検索エンジンが説明用の文章として使うこともあります。
name 属性を description 、そして説明自体は content 属性に書いてあげれば OK です。
<meta name=”description” content=”Teatree Web 公式サイトです。”>というように書いていけばいいでしょう。
以上

