目次
ウェブページを作る言語であるHTMLの概要について確認していきます。

HTMLの概要
前回までで一通りの流れを解説してきました。
詳しくは『フッターのスタイリングをしてサイトを調整し完成させます。』を御覧ください。
今回は更に踏み込んでHTMLという言語の概要についてお話していきます。
HTMLはウェブページを作るための言語でページの骨組みを作るための言語です。
HTMLでは文書の意味を考えて適切な記号で囲っていくことによってウェブページを作っていきます。
また、HTMLだけでページを作るとただ意味づけをしただけで簡素な見た目のウェブサイトになってしまうので同時にCSSというスタイリングをする言語も勉強する必要があります。
またHTMLは大きく分けて2つのパートに分けることができ「基礎文法」と「フォーム部品」があります
基礎文法ではHTMLの基本的な形や基本的なタグについてのパートでフォーム部品はユーザーからの入力や選択を受け取るための部品を表示する方法についてのパートです。
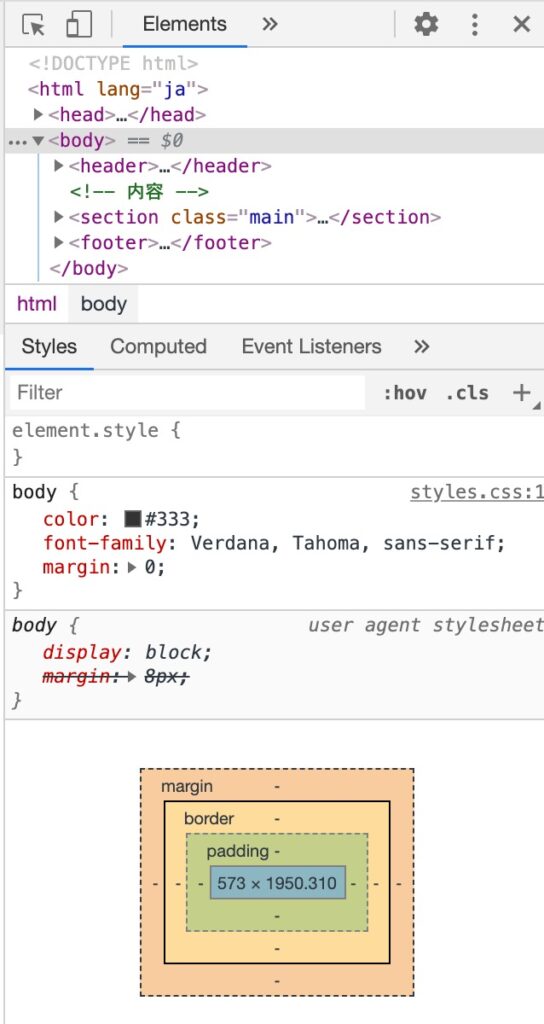
ページのソースを表示
ページで右クリックでページのソースを表示を押すとHTMLの詳細を見ることができます。

例えば<h1></h1>タグなどで囲むことでHTMLの言語として意味をもたせることができます。
また<h1></h1>というのは見出しを意味していてheadingの一番目の略です。一番大事な見出しにつけることが多いです
<p>は説明部分でよく使い、paragraphの略で段落をつける記号になります。

hタグ、pタグはどちらもよく使われるタグなので覚えておきましょう。
以上