文書に関する情報を記載するためのタグについて見ていきます。

文字コードの設定
前回は全角文字にに気をつけようという話をしてきました。
詳しくは『【HTMLを書いていこう】全角文字に気をつけよう。コメントの使い方。』
今回はHTMLのheadタグについて見ていきます。
結論から言うとheadタグにはそのサイトの情報が入ります。
しっかり書き込めば情報も多くなり検索結果も変わりますのでしっかりと情報を入れていきましょう
今回は文字情報、タイトル、サイトの説明、ファビコンについてみていきます。
まず文字情報ですがこれはコンピューターが使う文字セットで設定しておくと文字化けなどのリスクを低減させることができます
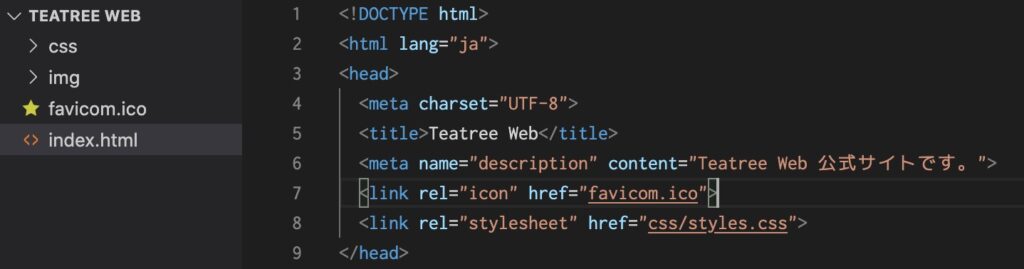
headの中にmetaタグで属性名をcharsetとして属性値にUTF-8を設定しましょう。<meta charset=“UTF-8”>とすればいいですね。
こういった文字の情報を文字コードと呼びますので覚えておきましょう。
title
次にタイトルですそのサイトのタイトルを指定していきましょう。何も指定しないとファイル名であるindex.htmlとなってしまいます。
このタイトルは検索結果にも使われます。
タイトルタブで囲ってあげればいいので<title></title>としてあげればいいです。
文書の説明
文書の説明についても書いていきましょう。これも検索エンジンが利用することもあるのでしっかりと書いておく必要があります。
書き方はmetaタグを使っていきましょう。
name 属性をつけ値をdescriptionとしてあげてcontent属性でサイトの説明をしてあげるといいでしょう。
<meta name=“description” content=“せつめい”>としてあげませよう。
faviconの設定
ファビコンはとはブラウザーのタブやブックマーに表示されるアイコンです。
最近だとindex.htmlと同じ階層にiconのファイルを置いておくと勝手にファビコンとして設定されますが、headにきちんと明示的に書いておくと親切なのでできるだけ書くようにしましょう。
どうするかというとlinkタグを使って書いていきます。
属性名をrefとして値はiconとし、もう一つhref属性にfavicom.icoと書いていきましょう。
ファイル名はindex.htmlと同じ階層にあるのでそのままfavicom.icoと書けばいいですね。
<link ref=“icon” href=“favicom.ico”>と書いてあげればいいですね。
以上

